
Traductions: Anglais
Comment faire ressortir votre CV en 2023 et vous retrouver sur Google
En tant que demandeur d’emploi (ou employé d’ailleurs), vous avez beaucoup de concurrence et une bataille acharnée pour faire remarquer votre CV dans une mer de millions d’autres CV.
Il suffit de google “Quelle est la meilleure façon de faire remarquer mon CV” et vous vous rendrez compte que des millions de personnes posent cette même question.
Les gens cherchent à faire forte impression avec leur CV.
Vous avez probablement fait ce que tout le monde fait: vous avez créé un profil sur Linkedin, vous avez soigneusement formaté votre CV en document PDF ou Word, vous avez stratégiquement placé des termes clés importants sur tout le CV et l’avez téléchargé sur divers sites d’emploi en ligne. Comme tout le monde.
[Vous avez probablement même engagé un professionnel pour réviser votre CV. Mais toujours pas de chance. Pas d’appels.
Eh bien, vous n’êtes qu’un sur un million (sinon des milliards). Suivre les étapes ci-dessus ne vous distingue pas du tout car tout le monde fait les mêmes choses.
Si vous regardez le résultat de recherche ci-dessus pour quelle est la meilleure façon de faire remarquer mon CV, aucun d’entre eux n’a suggéré d’héberger le CV sous votre propre nom en ligne!
Combien de vos amis ou collègues ont leur CV sur www.leurnom.com? Probablement pas, car ils pensent que cela nécessite des connaissances techniques ou que c’est cher. Ce n’est pas!
Vous n’avez pas besoin d’un service de CV professionnel, tout ce dont vous avez besoin est d’enregistrer votre nom préféré! Voilà, et vous êtes prêt à partir!
Regardez cet article populaire qui répertorie 10 endroits pour publier votre CV. Cela ne vous suggère pas de le faire sous votre propre nom! Tout le monde suppose que c’est difficile.
Ce petit guide vous montrera comment placer votre CV sous votre propre nom en ligne (par exemple, www.janesmith.com) et vous aidera à vous démarquer de la foule.
Être averti! Être embauché! Soyez poché! Faites-vous trouver par ce recruteur.
Au lieu d’envoyer ou de joindre votre CV au format PDF ou un document Word, ou même une page Linkedin (où il y a des millions comme vous), lorsque vous postulez pour un emploi,
vous pouvez désormais diriger des employeurs ou des clients potentiels vers votre PROPRE nom en ligne et afficher votre CV dynamique dans toute sa splendeur.
La présentation est importante! Ressortir. Sois différent. Construire une autorité professionnelle!!
Vous avez besoin de ce que j’appelle un CV VIVANT! Aidez les recruteurs à vous trouver facilement.

Tout ce dont vous avez besoin est d’enregistrer et de posséder votre nom en tant que domaine et d’obtenir un endroit pour conserver votre document de CV. C’est ça! Il vous appartient pour toujours.
L’enregistrement de votre propre nom et l’hébergement de votre CV ne coûteront que moins de 4\$ par mois. C’est un petit investissement pour un retour MASSIVE!
Voyez-vous comme un projet. Un projet dans lequel investir.
Faites savoir aux recruteurs que vous êtes prêt à investir en vous-même.
Comment faire ressortir votre CV en 2023 et vous retrouver sur Google en 4 étapes
- Inscrivez-vous et possédez votre nom/votre nom de domaine (par exemple, www.janesmith.com)
- Installez le thème du CV GRATUITEMENT
- Mettre à jour / remplir le CV
- Connectez le CV à la console de recherche Google (facultatif)
1. Enregistrez-vous et possédez votre nom (c’est-à-dire votre nom de domaine)
Afin de placer votre CV sous votre propre nom (par exemple, www.janesmith.com) en ligne, vous devrez enregistrer votre nom auprès d’un registraire de domaine et également obtenir un petit espace pour stocker le CV.
Il existe plusieurs bureaux d’enregistrement de domaine, mais celui que nous recommandons est BLUEHOST. Ils offrent un processus d’installation facile et vous offrent également de nombreuses remises (par exemple, la sécurité du site Web GRATUITE via SSL / HTTPS, l’enregistrement GRATUIT du nom, etc.) [Bluehost vous donne également une adresse e-mail professionnelle personnalisée (par exemple me\@yourname.com). Cool!
REMARQUE: puisqu’il s’agit d’un curriculum vitae, nous vous recommandons d’enregistrer votre nom pour cela, mais ce n’est pas une exigence. Vous pouvez utiliser un surnom ou tout autre nom que vous préférez.
Avis de non-responsabilité: nous donnons de nombreux conseils techniques sur ce site Web et afin de payer les frais de serveur, nous recevons une petite commission lorsque vous cliquez sur certains des liens de ce message et effectuez un achat. Cela ne vous coûte rien.
Créer un compte chez Bluehost
Étape 1: Une fois sur Bluehost.com, sélectionnez WordPress en haut à gauche de la page et sélectionnez WordPress Hosting.

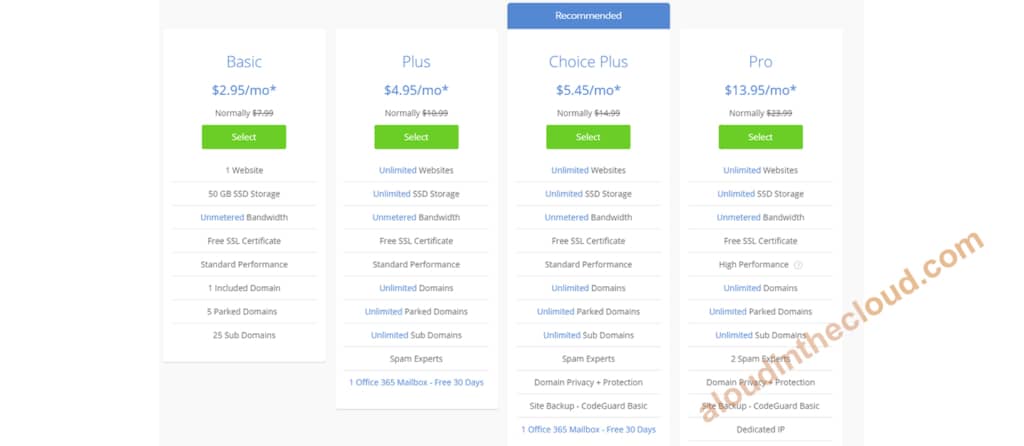
Étape 2: Sélectionnez le plan d’hébergement. Nous allons continuer avec le plan Basic pour l’instant. Cliquez sur le bouton vert sous Basic.

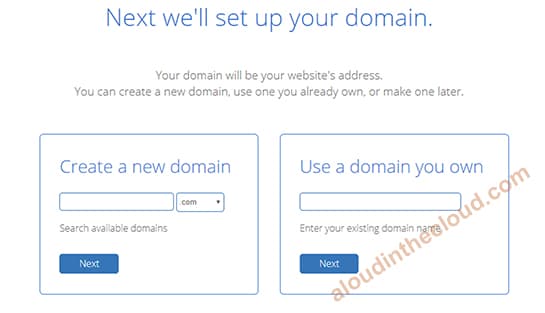
Étape 3: entrez votre nom pour vous inscrire.
Dans la première case qui dit “Create a new domain“, entrez le nom que vous souhaitez utiliser pour votre adresse de CV (par exemple, www.janesmith.com). Entrez janesmith sans www et .com. Cliquez sur next.
Bluehost vérifiera si le nom que vous souhaitez enregistrer est disponible. S’il n’est pas disponible, il suggérera d’autres variantes, mais vous pouvez également modifier légèrement le nom selon vos préférences.

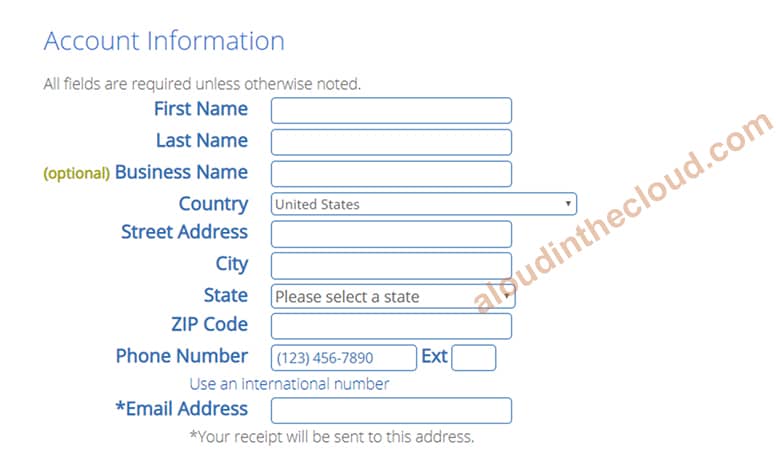
Étape 4: entrez vos coordonnées pour créer un compte.
Saisissez vos coordonnées.

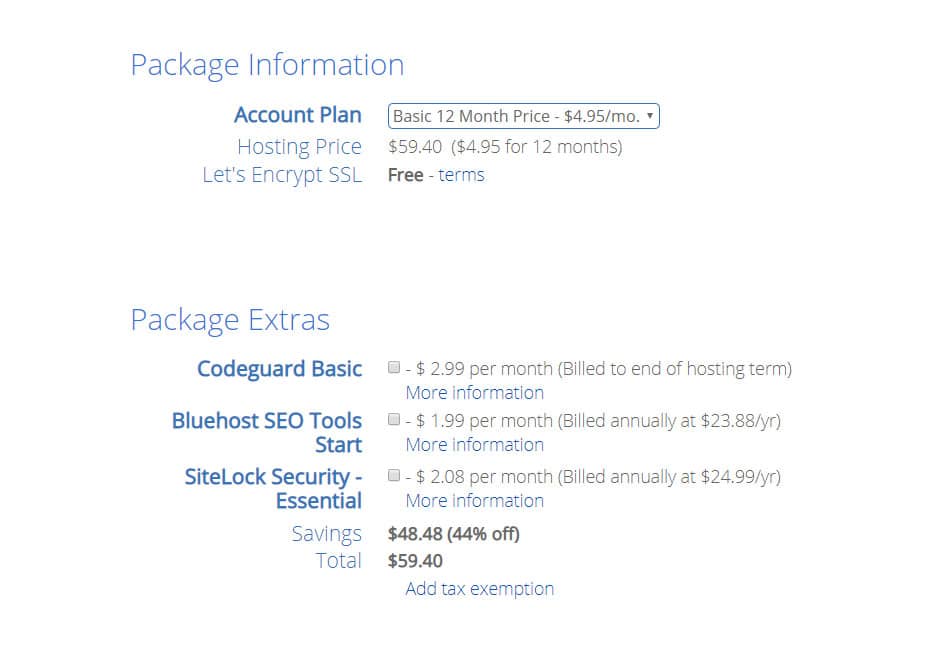
Étape 5: Entrez les informations sur le package d’hébergement.
REMARQUE: Pour le compte Account Plan, le coût par mois devient moins cher plus votre engagement est long. Décidez lequel vous convient.
Décochez toutes les autres options sous Package Extras. Nous n’en aurons pas besoin pour l’instant.

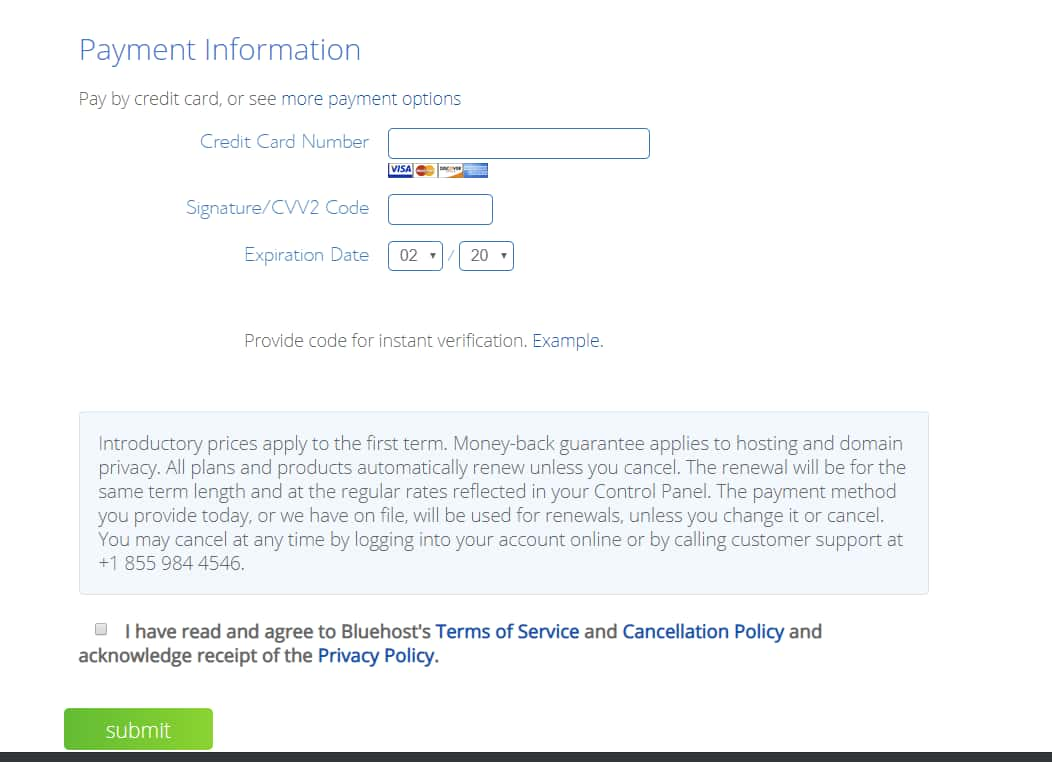
Étape 6: Entrez vos détails de paiement, cliquez sur Submit pour terminer votre inscription!

REMARQUE: Une fois que vous avez terminé, Bluehost procédera à l’installation de votre plate-forme de CV (c’est-à-dire WordPress) pour vous !! Génial, non?
Maintenant que vous avez vu les étapes, nous allons attendre. [Allez vous inscrire et revenez ici (si vous ne l’avez pas déjà fait).
Prenez note de vos informations de connexion Bluehost (c’est-à-dire nom d’utilisateur et mot de passe).
CONSEIL: Si vous êtes bloqué en effectuant l’une des étapes suivantes, le support technique Bluehost se fera un plaisir de vous aider. Ils sont parmi les meilleurs de l’industrie! Accédez à la page d’accueil de Bluehost.com, faites défiler vers le bas et vous verrez la section 24/7 Expert Support. Cliquez sur le lien Chat pour obtenir de l’aide !!!
Un autre bonus pour être un client Bluehost.

2. Installez le thème de CV GRATUITEMENT
Une fois la configuration de votre compte terminée, il est temps de configurer votre CV!
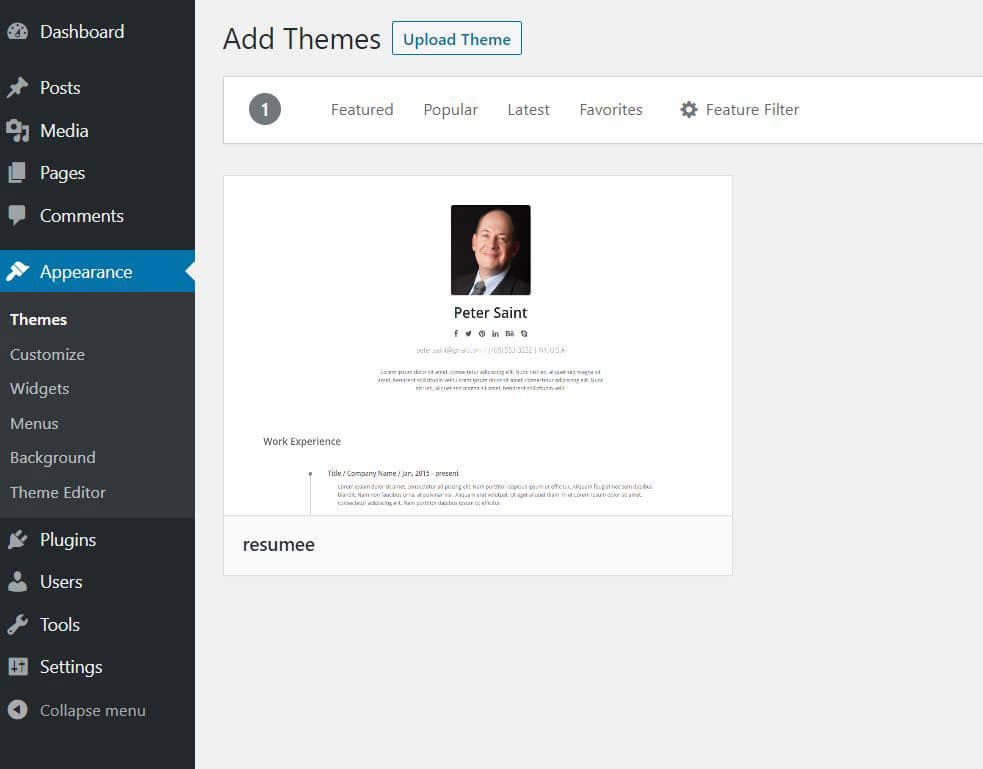
Il existe plusieurs modèles de CV GRATUITS disponibles: resumee, cvee, excellent, more themes here.
Vous pouvez choisir celui à utiliser, mais pour les besoins de ce guide, nous utiliserons le thème Resumee.
Le thème Resumee est également livré avec plusieurs modèles de CV disponibles à l’achat.
Mais celui que nous utiliserons gratuitement dans ce guide est également très bon.
Comment installer le thème de CV
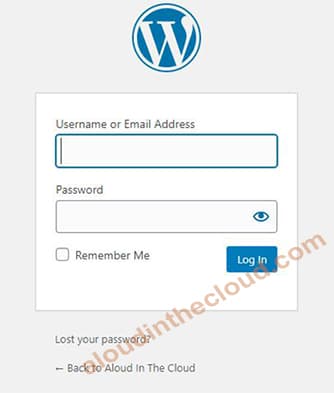
Vous devrez vous connecter à votre site Bluehost WordPress pour démarrer vos configurations.
La page de connexion de votre site se trouve sur www.votrenom.com/wp-admin (par exemple, www.janesmith.com/wp-admin).
Saisissez votre nom d’utilisateur et votre mot de passe pour vous connecter. (Contactez l’assistance Bluehost si vous ne vous souvenez pas de vos informations d’identification).
REMARQUE: vous pouvez également vous connecter à votre tableau de bord wordpress en vous connectant à Bluehost (en utilisant vos informations d’identification Bluehost) puis en sélectionnant votre site à partir de là.

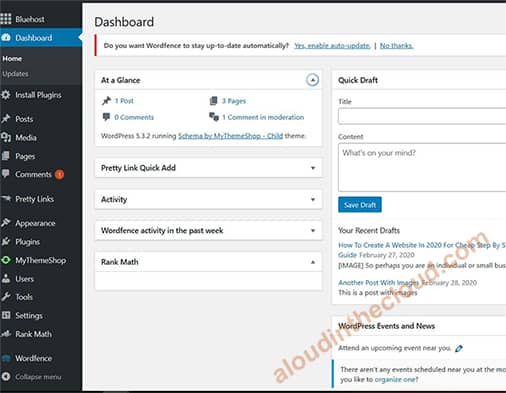
Étape 1: Une fois connecté, vous serez redirigé vers le tableau de bord de votre site.
Le panneau noir à gauche est le menu de votre tableau de bord. Cliquez sur Bluehost (le premier lien en haut).
Cliquez sur Launch Site pour activer votre configuration.
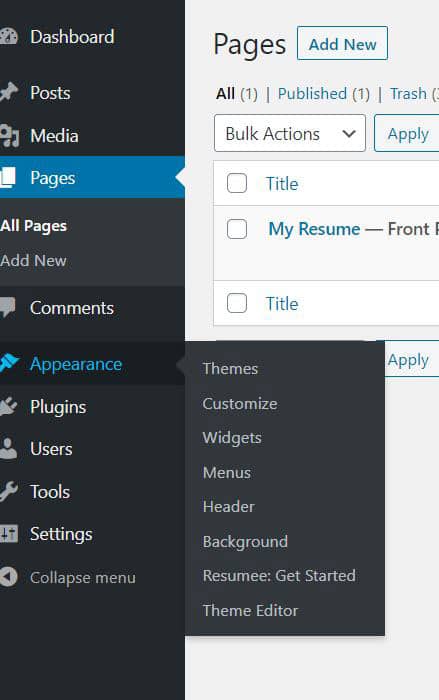
Passez la souris sur Appearance puis cliquez sur Thèmes pour ouvrir la page Thèmes.

Étape 2: Installez le thème de CV.
En haut à gauche de la page Thèmes, cliquez sur Add New.
Dans le champ de recherche (en haut à droite), tapez Resumee. Cela fera apparaître le thème Resumee.
Déplacez la souris sur Resumee et cliquez sur Install.

Étape 3: Après l’installation, déplacez la souris sur Appearance (dans le menu de gauche), cliquez sur Thèmes
Recherchez le thème Resumee, déplacez la souris dessus et cliquez sur Activate.
Félicitations! Vous avez correctement installé le thème Resumee. Il est temps d’ajouter votre contenu!
Étape 4: installez le plugin Classic Editor.
Je préfère l’interface de l’éditeur de contenu classique à l’éditeur de blocs par défaut. Installons donc le plugin Classic Editor.
Dans le menu du tableau de bord, sous Appearance, cliquez sur Plugins -> Add New
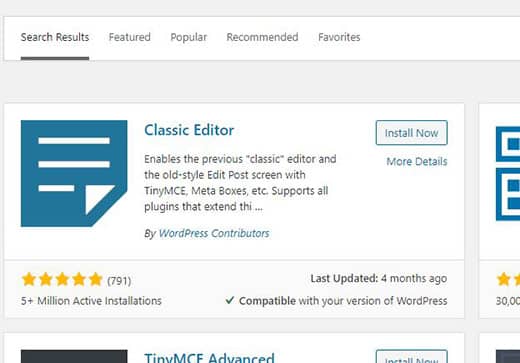
Dans le champ de recherche de droite, tapez Classic Editor.
Dans le résultat de la recherche, recherchez Classic Editor et cliquez sur Install Now sur l’icône Classic Editor.

Après l’installation, cliquez sur Activate (précédemment où se trouvait le bouton Install Now) pour activer le plugin.
3. Mettre à jour / remplir votre CV
Nous avons terminé notre configuration, il est maintenant temps d’ajouter nos détails de curriculum vitae: détails personnels, expérience de travail, éducation, compétences, etc.
Nous avons terminé notre configuration, il est maintenant temps d’ajouter nos détails de curriculum vitae: détails personnels, expérience de travail, éducation, compétences, etc.
Étape 1: dans le menu de gauche, cliquez sur Pages. Ceci répertorie les pages disponibles. Vous devez avoir une page nommée Sample Page.
Cliquez sur Sample Page pour ouvrir la Edit Page.
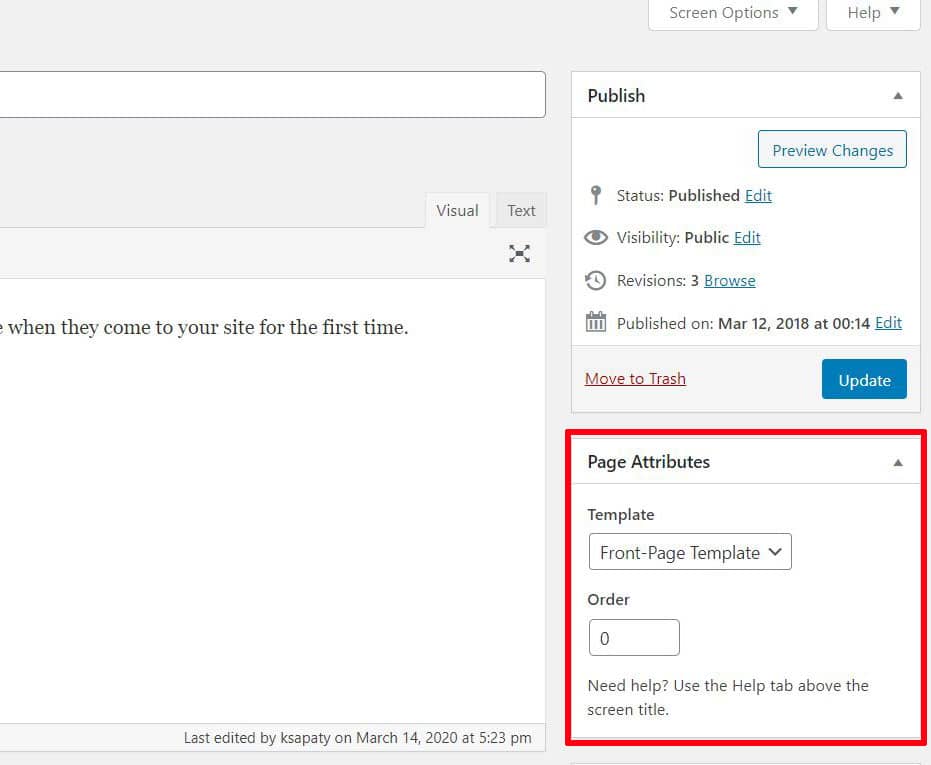
À droite, sous la section Page Attributes, sélectionnez Front-Page Template sous Template. Ce sera la page qui accueille toute personne visitant www.votrenom.com.
Remplacez le texte Sample Page par Mon CV dans le champ supérieur (sous Edit Page Add New).

Étape 2: cliquez sur Preview Changes (en haut de Page Attributes). Cela ouvrira une page vierge dans un nouvel onglet du navigateur. Il est vide car nous n’avons pas encore ajouté le contenu de notre CV. Faisons ça maintenant.
Déplacez la souris sur Appearance et cliquez sur Widgets pour ouvrir la page Widgets. La page Widgets est l’endroit où nous ajouterons du contenu au CV.


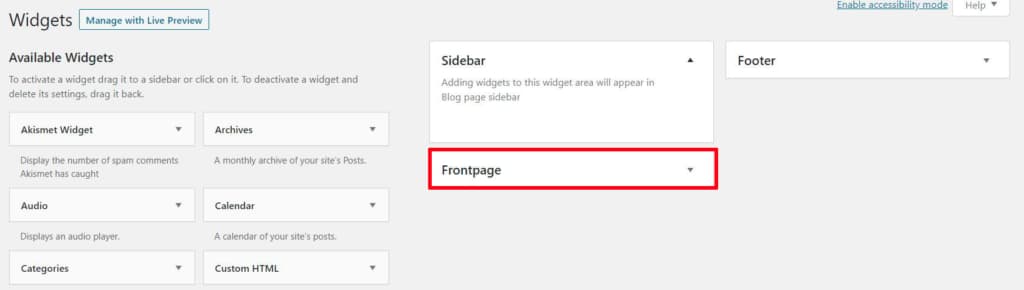
Nous remplirons le CV en ajoutant des widgets à la page Frontpage.
Il existe quatre (4) widgets principaux pour remplir le curriculum vitae: widgets de Resumee Intro, Resume Skill, Resume Education et Resume Experience.
Étape 3: Ajoutez un widget de prise de vue pour reprendre.
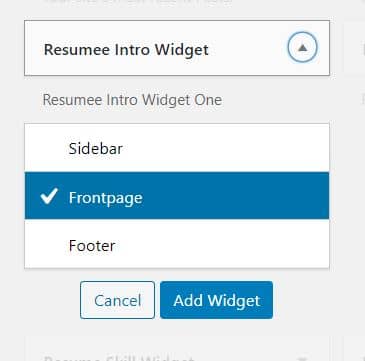
On the widget page, look for the Resumee Intro Widget(on the left), click the small arrow on the right to expand the widget, select Frontpage and click Add Widget.
Sur la page du widget, recherchez le widget Resumee Intro (à gauche), cliquez sur la petite flèche à droite pour développer le widget, sélectionnez Frontpage et cliquez sur Add Widget.

Cela ajoutera le widget Resumee Intro à la page Frontpage.
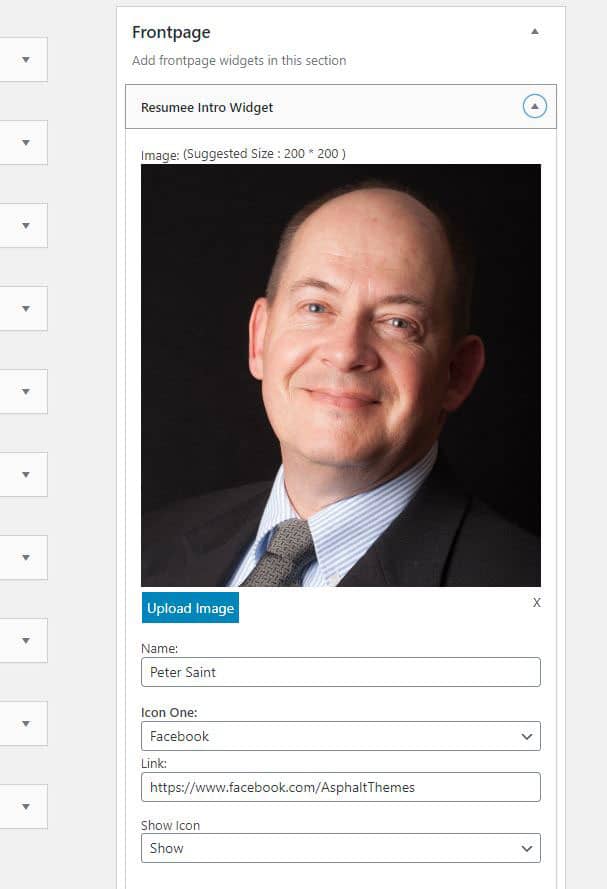
Étape 4: Développez le widget Resumee Intro sous Frontpage en cliquant sur la petite flèche à droite.

Modifiez les champs en ajoutant vos coordonnées.
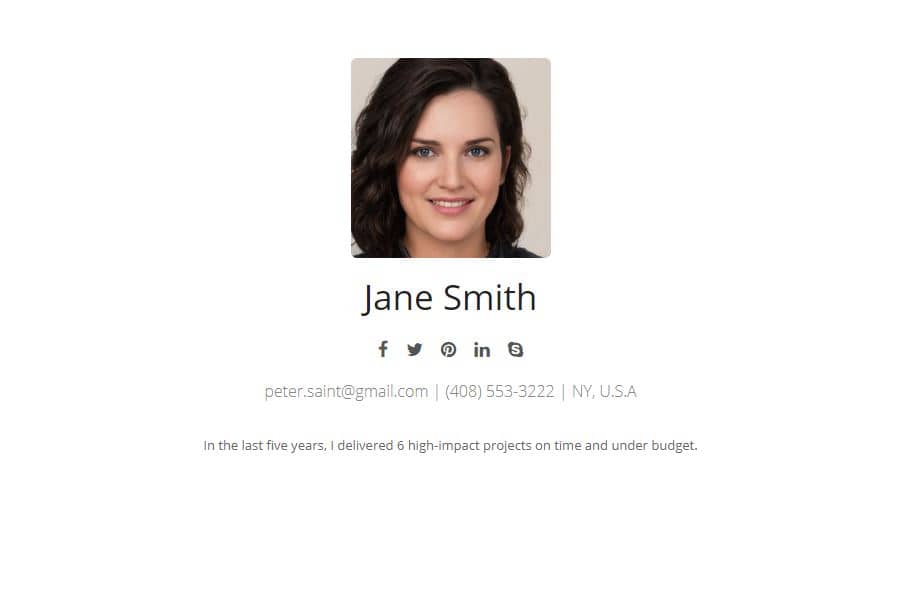
Cliquez sur le Upload Image et téléchargez votre photo.
Saisissez votre nom dans le champ Name.
Mettez à jour tous les champs Social Media en conséquence. Celles que vous ne souhaitez pas afficher, sélectionnez Hide sous le champ Show Icon.
Faites défiler vers le bas et ajoutez votre e-mail, votre téléphone et votre emplacement en conséquence.
Entrez un bref Career Summary (ou effacez le champ pour le supprimer entièrement)
Cliquez sur Save lorsque vous avez terminé.
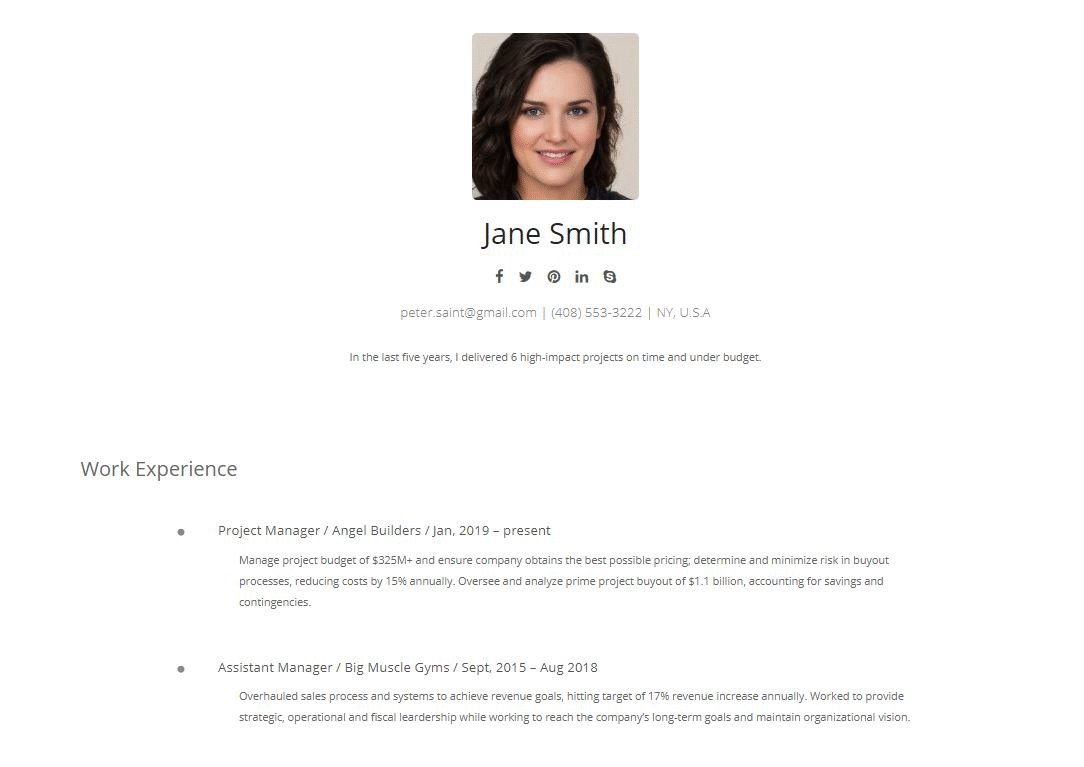
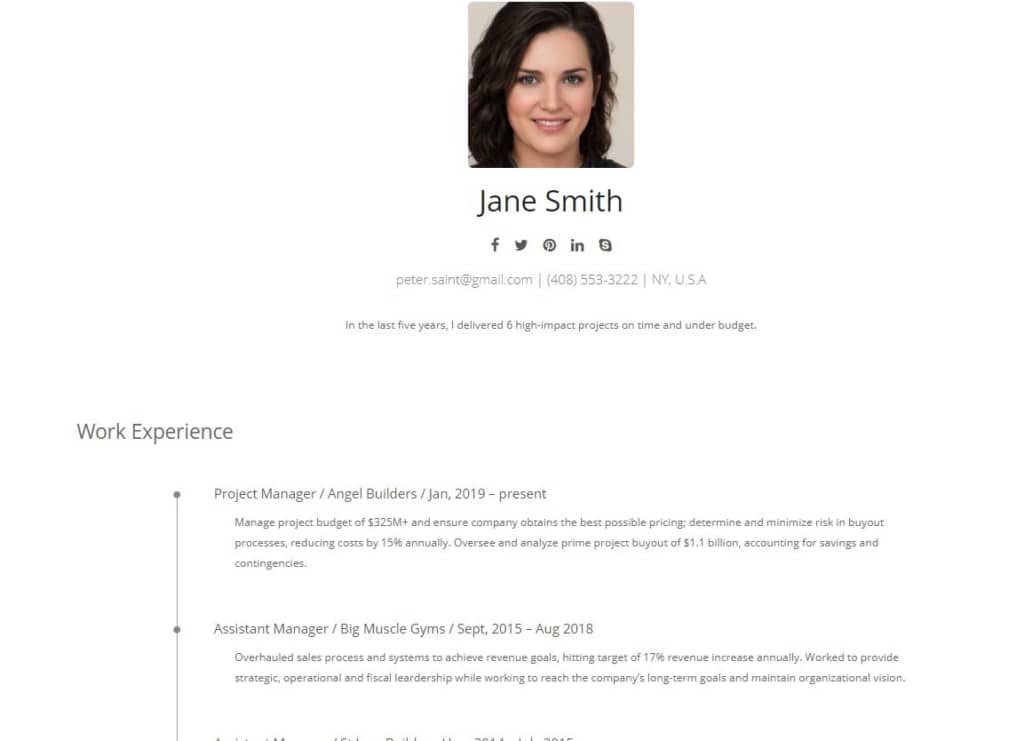
Étape 5: Prévisualisez le travail en cours. Jetez un œil aux modifications que vous avez apportées au tarif.
Cliquez sur Pages (dans le menu du tableau de bord) -> Cliquez sur la page Mon CV.
Dans le panneau de droite, cliquez sur Preview Changes.

Étape 6: ajouter plus de détails sur le CV
Revenez à Appearance -> Widgets pour ouvrir la page des widgets.
Ajout d’expérience de travail
Développez le widget Resume Experience, sélectionnez Frontpage et cliquez sur Add Widget pour l’ajouter à la page Frontpage.
Le widget Resume Experience dispose de 5 champs dans lesquels vous pouvez ajouter vos différentes expériences de travail.
Si vous ne souhaitez pas ajouter jusqu’à 5 éléments d’expérience de travail, effacez simplement les autres champs supplémentaires.
Si vous souhaitez ajouter plus d’expériences de travail, ajoutez simplement un autre widget Resume Experience à la page Frontpage puis dans le champ Title (où il est indiqué Work Experience), vous pouvez le changer en Expérience de travail supplémentaire.
Prévisualisez ces modifications en cliquant sur Pages (dans le menu de gauche) -> cliquez sur la page Mon CV. Dans le panneau de droite, cliquez sur Preview Changes pour afficher vos modifications.

Étape 7: Ajoutez des détails de CV supplémentaires sur la page des widgets.
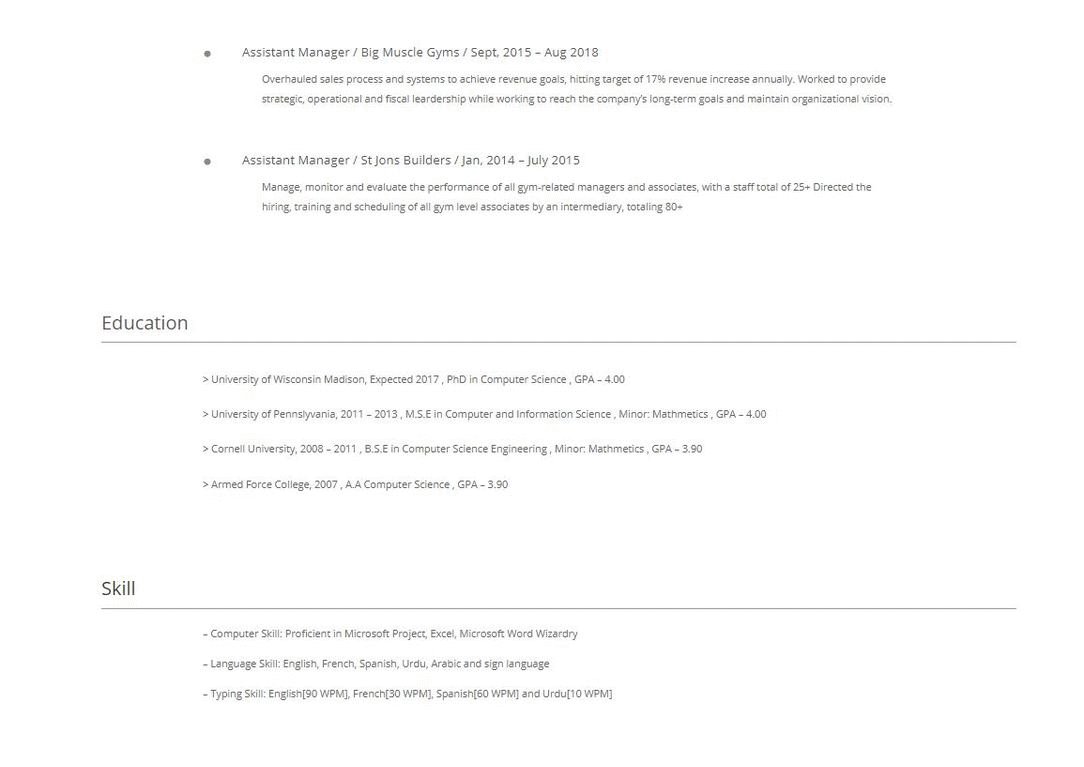
Ajoutez vos informations de formation
Recherchez le widget Resume education, développez-le, sélectionnez Frontpage, cliquez sur Add Widget pour l’ajouter à la page Frontpage.
Remplissez les détails, en laissant de côté ceux que vous souhaitez ou en ajoutant des informations supplémentaires. C’est tout votre choix!
Ajoutez vos détails de compétences
Recherchez le widget Resume Skills, développez-le, sélectionnez Frontpage, cliquez sur Add Widget pour l’ajouter à la page Frontpage.
Remplissez les détails en effaçant les champs dont vous ne voulez pas.
Notez que tous les widgets placés sur la page Frontpage peuvent être réorganisés en les faisant glisser vers le haut et vers le bas en conséquence.
CONSEIL: Le widget Resume Skills peut être utilisé pour ajouter des informations arbitraires. Par exemple, pour ajouter la section Réalisations, vous pouvez utiliser le widget Resume Skill (il suffit de l’ajouter et de changer le titre de Skills en Achievements)
Faire preuve de créativité! Vous pouvez également ajouter la section Récompenses de la même manière.
Prévisualisez les modifications apportées jusqu’à présent.
Étape 8: ajoutez des contacts dans le pied de page.
Mettez à jour les informations de contact dans le coin inférieur droit du CV
Cliquez sur Appearance (dans le menu du tableau de bord) -> Cliquez sur Customize -> Footer -> Footer Settings
Dans le champ Footer Contact Text, entrez votre adresse (ou effacez le champ pour le laisser vide).
Une fois que vous êtes satisfait de vos modifications, sur la page Mon CV (Pages-> Mon CV), cliquez sur Publish (dans le panneau de droite près d’Preview Changes)
[Félicitations!] Votre CV est EN DIRECT!. Tout le monde peut désormais taper www.votrenom.com (par exemple www.janesmith.com) et voir votre CV popup dans toute sa splendeur. Votre propre morceau du web!
CONSEIL: Encore une fois, si vous êtes bloqué, vous pouvez toujours contacter le support Bluehost génial ou nous contacter via les informations ci-dessous.
Prochaines étapes…
Vous pouvez continuer à modifier et à travailler sur le contenu du CV et à lui donner la forme que vous souhaitez.
Vous pouvez maintenant ajouter ce lien de CV (c’est-à-dire www.votrenom.com) à votre page Linkedin, votre CV papier sur un document PDF ou Word, etc. Démarquez-vous!
Même après avoir décroché un emploi, il est conseillé de conserver ce CV vivant. Laissez vos concurrents vous braconner! Faites-vous voir.
4. Connectez le CV à la Google Search Console
Notez que cette étape est facultative.
Maintenant que votre curriculum vitae est en ligne, informons-en Google afin que vous puissiez être trouvé via les résultats de recherche (bonjour les recruteurs).
Étape 1: vérifiez votre page de CV avec Google
Accédez à Google Search Console. Si vous n’êtes pas encore connecté à Google, cliquez sur Start Now puis connectez-vous avec un compte Gmail.
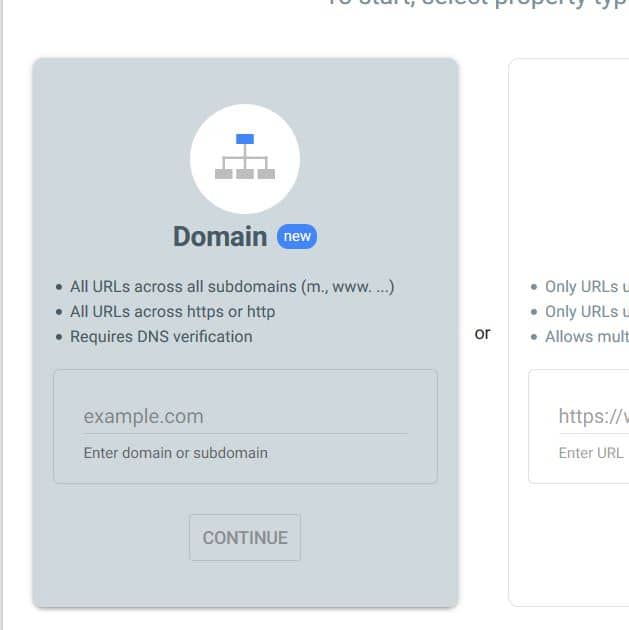
Étape 2: si c’est votre première fois et qu’aucun site n’est configuré sur la console de recherche, il vous sera demandé de saisir votre nom de domaine. Utilisez la première case qui indique Domain.
Entrez votre domaine sans le www (par exemple. janesmith.com) et cliquez sur Continue

Étape 3: récupérez la chaîne de vérification à partir de la console de recherche.
Une fenêtre apparaît affichant l’enregistrement TXT à utiliser pour vérifier votre nom de domaine. Cliquez sur le bouton COPIER pour copier le texte.
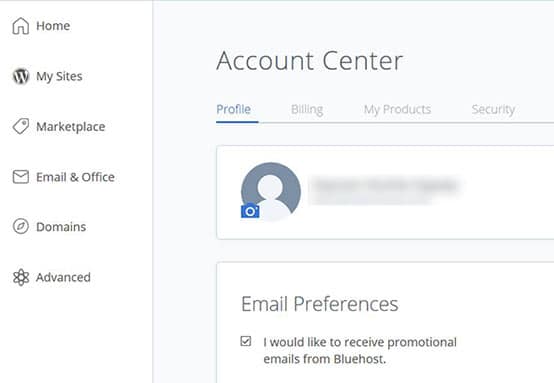
Étape 4: Connectez-vous à votre compte Bluehost en utilisant les informations d’identification que vous avez créées lors de votre inscription à Bluehost. Une fois connecté, cliquez sur Domains à gauche.
Contactez l’assistance Bluehost si vous ne vous souvenez pas de vos informations de connexion.

Étape 5: Cliquez sur ‘Manage’ contre le nom de domaine que vous souhaitez vérifier. Cela ouvre la page des détails du nom de domaine.
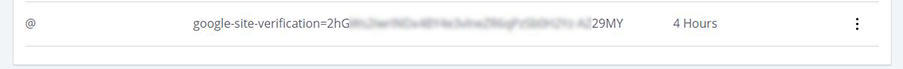
Étape 6: faites défiler la page jusqu’à la section TXT (Texte). Cliquez sur Add Record.
Entrez la valeur “@” dans le champ Host Record
Collez le TXT que vous avez copié de la console de recherche dans le champ Valeur TXT (revenez pour le copier à partir de la console de recherche si vous ne l’avez pas fait)
Laissez la valeur en TTL intacte
Cliquez sur Save

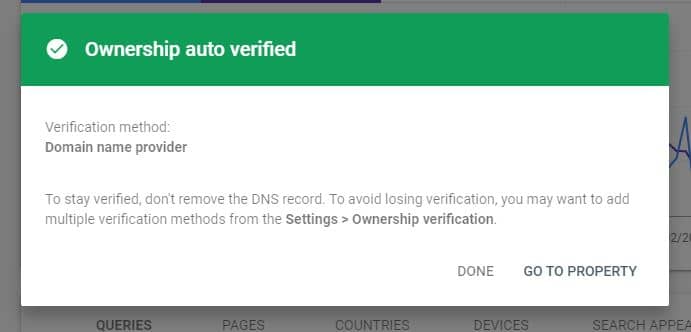
Étape 7: Revenez à Search Console et cliquez sur Vérifier. Vous verrez une fenêtre contextuelle de succès une fois la vérification réussie.
Contactez le support Bluehost si cela échoue à plusieurs reprises pour vous.] [Vous devrez peut-être également attendre un certain temps après avoir entré le dossier sur Bluehost.

Terminé! Vous avez vérifié votre site avec Google.
Si vous trouvez ce guide utile, veuillez le partager avec vos amis par e-mail, sur les réseaux sociaux afin qu’ils puissent également en bénéficier.]
Si vous avez besoin d’aide pour l’une des étapes suivantes, contactez-nous:] 
- SKS
Traductions: Anglais | Espagnol | Portugais
See also:
 Aloud In The Cloud
Aloud In The Cloud 
Comments
comments powered by Disqus