
Traducciones: Inglés
Cómo crear su propia cartera en línea (2023) - Guía fácil paso a paso.
¿Quieres un escaparate o portafolio profesional para mostrar tus obras en línea?
Hay muchos artesanos, creadores y profesionales que siempre han querido tener un lugar en línea para colocar sus obras. Un lugar para exhibir y exhibir sus fantásticas obras al mundo exterior, pero han asumido que tal esfuerzo es costoso o demasiado técnico para llevarlo a cabo.
Bueno, tengo buenas noticias para ti. Después de leer esta breve guía paso a paso, su obra se mostrará en toda su gloria en www.tunombreelegido.com. ¡Su cartera bajo su propio nombre de dominio!
Algunas personas intentan utilizar los servicios gratuitos como Behance , PortfolioOpen , Dribbble etc., pero la mayoría de estos se parecen y no son muy personalizables.
Tener una cartera o un escaparate alojado bajo tu propio nombre o dominio personalizado te hace ver más profesional a los ojos de los clientes potenciales.
En esta era digital, no estás en la competencia si no tienes presencia en línea para tus obras.
Es crucial que expongas tu obra al mundo. Afortunadamente, hacerlo se ha vuelto barato y muy fácil.
No requiere experiencia para configurarlo.
Esta breve guía le mostrará cómo configurar su impresionante cartera en línea y ser descubierto por su próximo cliente.
Para esta guía, utilizaremos una tienda de fotografía ficticia llamada Smart Capture. Sus sujetos de fotografía son: retratos , paisaje , todavía funciona , animales , arquitectura etc.
Tendremos su cartera configurada en www.smartcapture .com
Todo lo que necesita es registrar el nombre de dominio/dirección web (por ejemplo, www.smartcapture.com ) que desea utilizar para alojar su cartera.
Registrarse y alojar su cartera costará menos de \$5 por mes. ¡Esta es una inversión pequeña para un retorno MASIVO !
Exponga sus trabajos y sea descubierto por su próximo gran cliente.
Cómo crear su propia cartera en línea (2023) - Guía paso a paso fácil
- Registre el nombre de dominio de su cartera (por ejemplo, www.smartcapture.com )
- Instalar tema de cartera GRATIS
- Agregue contenido a su cartera
- Modificaciones adicionales (testimonios de clientes, contáctenos, etc.)
1. Registre su nombre de dominio/dirección web de cartera
Para colocar su cartera en línea, deberá registrar la dirección web (por ejemplo, www.smartcapture.com ) con un registrador de dominio y también obtener un pequeño espacio en el servidor para almacenar el contenido de la cartera.
Decide qué nombre quieres usar para la dirección web. Puede ser el nombre de su empresa o su propio nombre.
Hay varios registradores de dominio disponibles, pero el que recomendamos es BLUEHOST . Ofrecen un proceso de configuración fácil y también le ofrecen muchos descuentos (por ejemplo, seguridad GRATUITA del sitio web a través de SSL/HTTPS, registro de nombre GRATUITO, etc.). Bluehost también le proporciona una dirección de correo electrónico profesional personalizada (por ejemplo, me\@yourname.com ). ¡Frio!
Descargo de responsabilidad: le damos muchos consejos técnicos en este sitio web y para pagar los costos del servidor, recibimos una pequeña comisión cuando hace clic en algunos de los enlaces de esta publicación y realiza una compra. Esto viene sin costo adicional para usted.
Crear cuenta en Bluehost
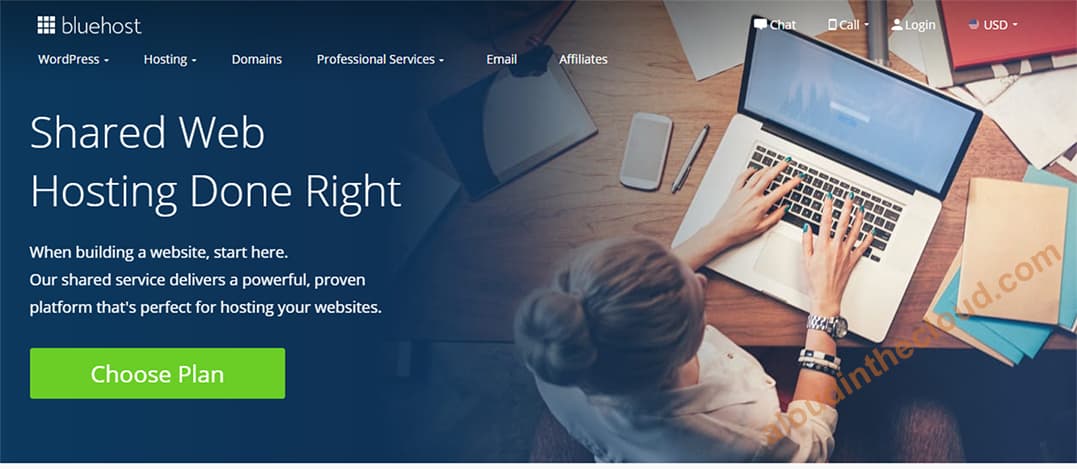
Paso 1: Una vez en Bluehost.com , seleccione ‘ WordPress ‘ en la parte superior izquierda de la página y seleccione ‘Hosting de WordPress’

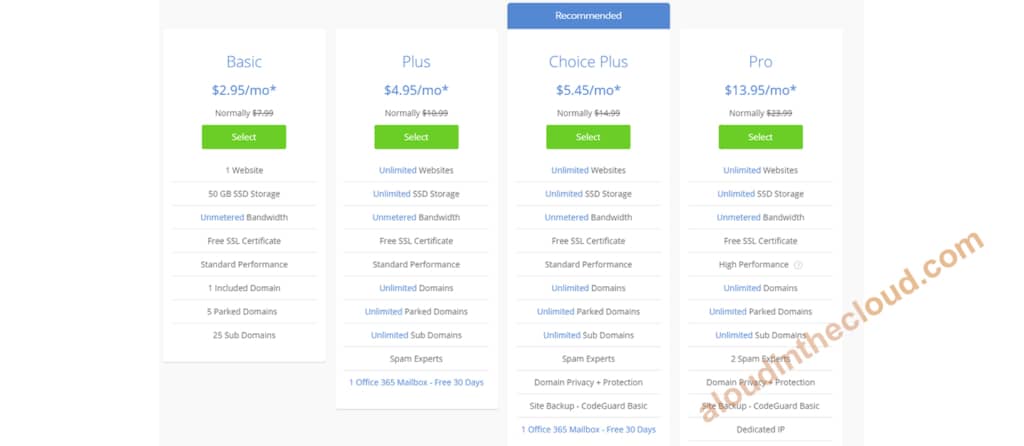
Paso 2: seleccione el plan de alojamiento. Iremos con el Basic . Haga clic en el botón verde debajo de Básico

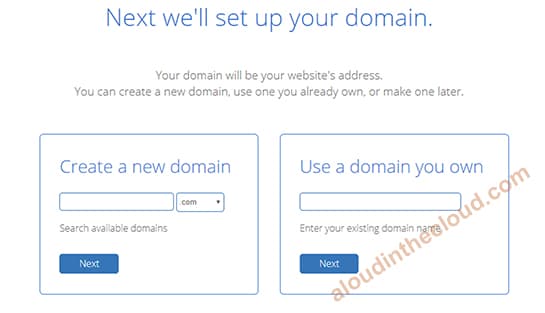
Paso 3: ingrese el nombre para registrarse
En el primer cuadro que dice Crear un nuevo dominio , ingrese el nombre que desea usar para la dirección de su currículum (por ejemplo, www.smartcapture.com ). Ingrese smartcapture sin www y .com. Haga clic en siguiente.
NOTA : si ya tiene un dominio registrado, use el segundo cuadro que dice Use un dominio que posea.
Bluehost verificará si el nombre que desea registrar está disponible. Si no está disponible, sugerirá otras variantes, pero también puede modificar el nombre ligeramente a lo que prefiera. Si está pensando en un nombre para usar, asegúrese de registrarlo ahora antes de que alguien más lo haga.

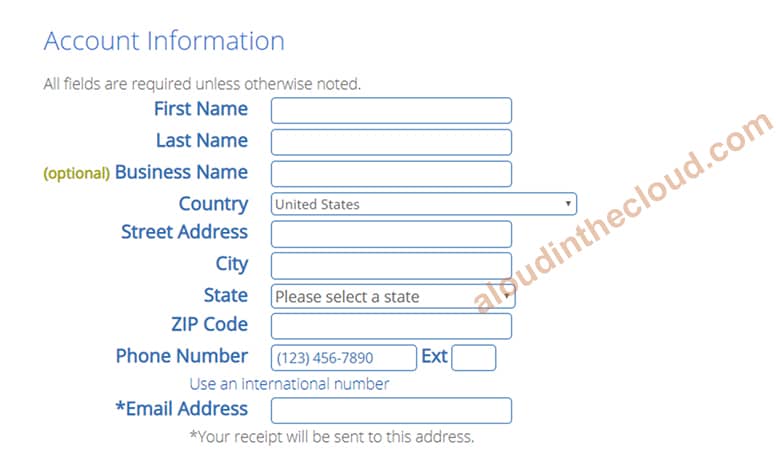
Paso 4: ingrese sus datos para crear una cuenta
Ingrese sus datos de contacto

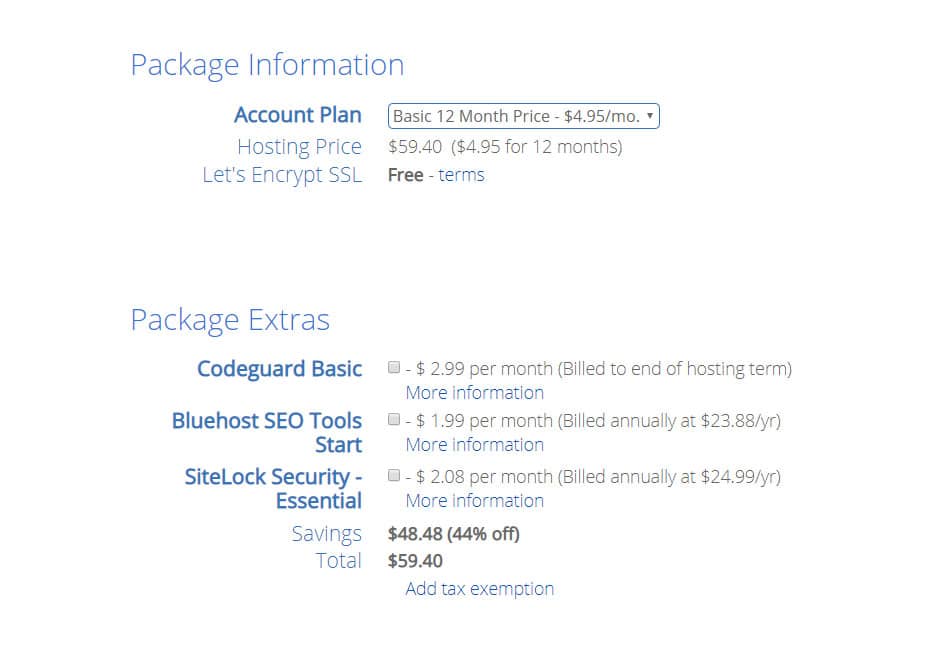
Paso 5 : ingrese la información del paquete de hosting
NOTA : Para el Plan de cuenta, el costo por mes se vuelve más barato cuanto más tiempo tenga su compromiso (es decir, 1 año, 2 años, etc.). Decide cuál te conviene.
Desmarque todas las demás opciones en Extras del paquete. No los necesitaremos por ahora.

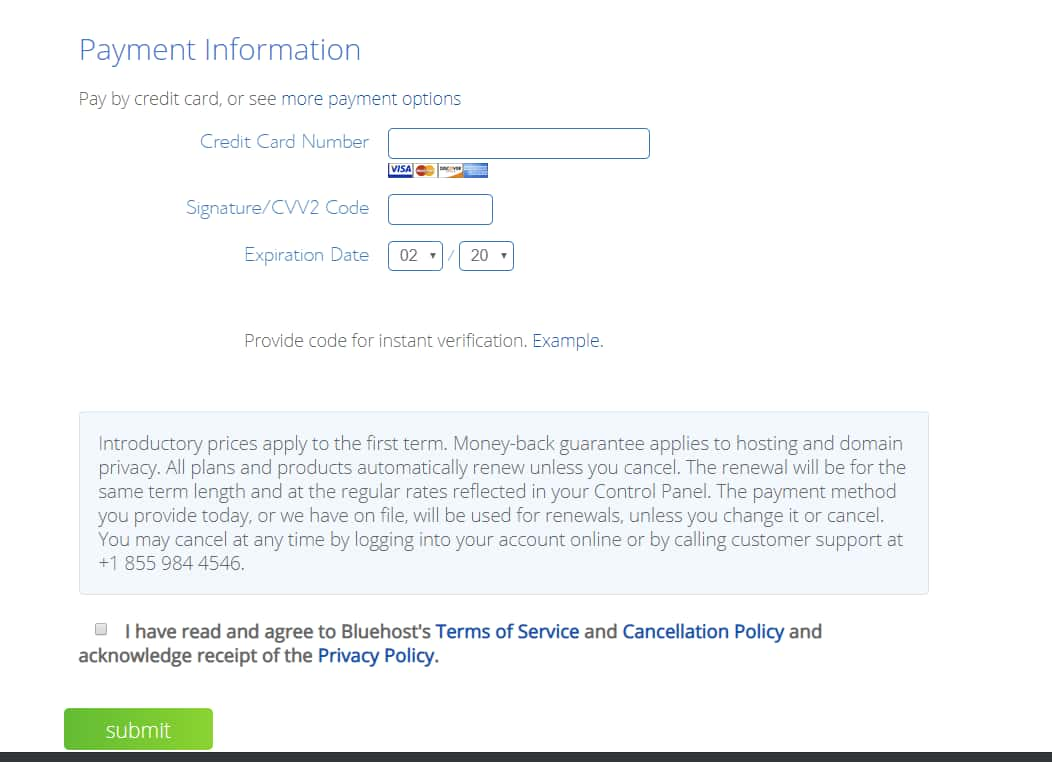
Paso 6 : ingrese los detalles de su pago, haga clic en Enviar para completar su registro.

NOTA : ¡Una vez que haya terminado con esto, Bluehost procederá a instalar su plataforma de cartera (es decir, WordPress) por usted! Siga las instrucciones en pantalla.
Ahora que ha visto los pasos, esperaremos. Ve a crear la cuenta y vuelve aquí (si aún no lo has hecho).
Tome nota de sus detalles de inicio de sesión de Bluehost (es decir, nombre de usuario y contraseña)
SUGERENCIA : si alguna vez te quedas atascado realizando alguno de los pasos aquí, el soporte técnico de Bluehost te ayudará con gusto. ¡Son uno de los mejores en el negocio! Vaya a la Bluehost.com página de inicio, desplácese hacia abajo y verá la sección Asistencia experta 24/7 . Haga clic en el enlace Chat para obtener ayuda.
Otra ventaja por ser cliente de Bluehost.

2. Instale el tema de la cartera GRATIS
Una vez que haya terminado con la configuración de su cuenta, ¡es hora de configurar su cartera!
Hay varias plantillas de cartera GRATUITAS disponibles: Shapely, portfolioo, etc.
Puedes decidir cuál usar, pero para los fines de esta guía usaremos el tema ‘ Shapely ‘. Es extremadamente flexible y potente. Muy recomendable.
Cómo instalar el tema de la cartera
Tendrás que iniciar sesión en tu sitio de Bluehost WordPress para iniciar tus configuraciones y configuración.
La página de inicio de sesión de su sitio se encontrará en www.tunombreelegido.com/wp-admin (por ejemplo, smartcapture.com/wp-admin).
Ingrese su nombre de usuario y contraseña para iniciar sesión. (Póngase en contacto con el servicio de asistencia de Bluehost si no recuerda sus credenciales).
NOTA: también puede iniciar sesión en su panel de WordPress iniciando sesión en Bluehost (utilizando sus credenciales de Bluehost) y luego seleccionando su sitio desde allí.

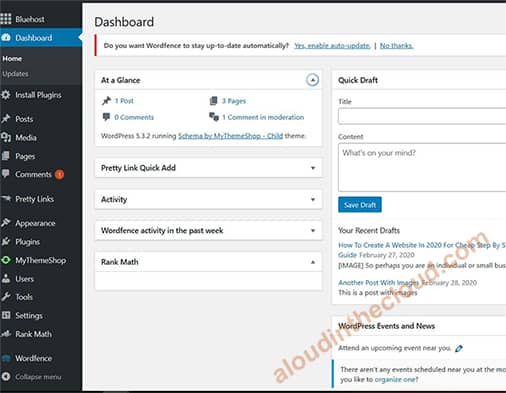
Paso 1 : una vez que inicie sesión correctamente, se lo dirigirá al panel de su sitio.
El panel negro a la izquierda es el menú del tablero. Haga clic en Bluehost (el primer enlace en la parte superior). Haga clic en Iniciar sitio para activar su configuración.
El menú del panel tiene enlaces a Publicaciones, Páginas, Apariencia, Complementos etc.

Paso 2 : instale los complementos necesarios
Antes de continuar, necesitamos instalar algunos complementos necesarios. Los complementos nos ayudan a realizar fácilmente varias tareas, en algunos casos es la única forma de realizar una tarea.
Instalaremos los siguientes complementos.
- Editor clásico
- Jetpack (usado con nuestro tema para configurar nuestra cartera)
NOTA : hay un tercer y último complemento que instalaremos después de instalar nuestro tema de Portafolio.
Instalación del complemento Classic Editor
- Haga clic en Complementos en el menú del panel izquierdo. Esto abre la página del complemento
- Haga clic en Agregar nuevo (en la parte superior izquierda)
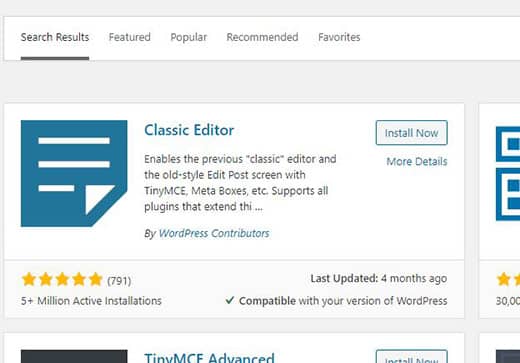
- En el campo de búsqueda derecho, escriba ‘ Editor clásico ‘
- Haga clic en Instalar ahora en el Editor clásico desde el resultado de la búsqueda
- Haga clic en Activar para activar el complemento

Instalación del complemento Jetpack
Nota : Bluehost ya debería instalar el complemento Jetpack para usted y solo necesitará configurarlo. De lo contrario, siga el proceso anterior utilizado para instalar Classic Editor para instalar Jetpack.
Configuración del complemento Jetpack
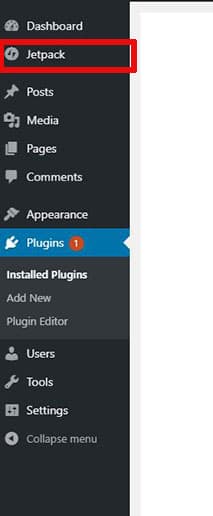
Una vez que se instala Jetpack, se encontrará en el menú del tablero

Haga clic en Jetpack en el menú del tablero. Haga clic en Configurar Jetpack en la página siguiente

Regístrese con Jetpack usando su cuenta de Google (lo más probable es que no tenga una cuenta de Wordpress.com).

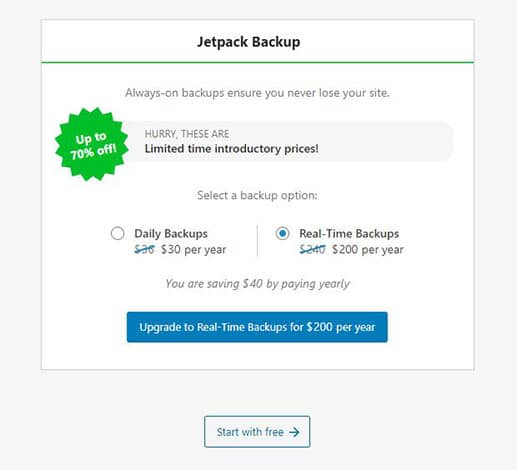
Jetpack tiene versiones pagas y gratuitas. La versión gratuita funciona bien para nuestro caso de uso. En la página siguiente, desplácese hacia abajo y haga clic en Comenzar gratis

De vuelta al menú del tablero, haga clic en Jetpack . Haz clic en Configuración .
En la parte superior de la página Configuración, haga clic en Escritura en el menú superior (donde se enumeran las pestañas Seguridad, Rendimiento, Uso compartido, etc.).
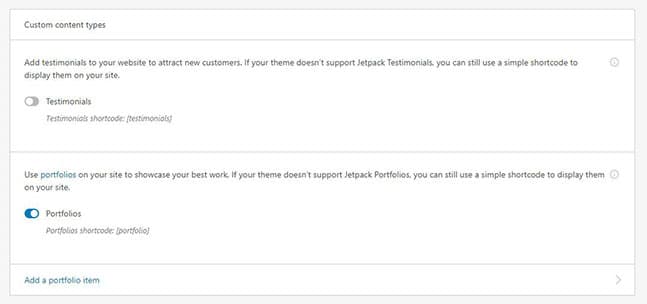
Desplácese hacia abajo hasta la sección Tipo de contenido. Alternar Carteras para activarlo.

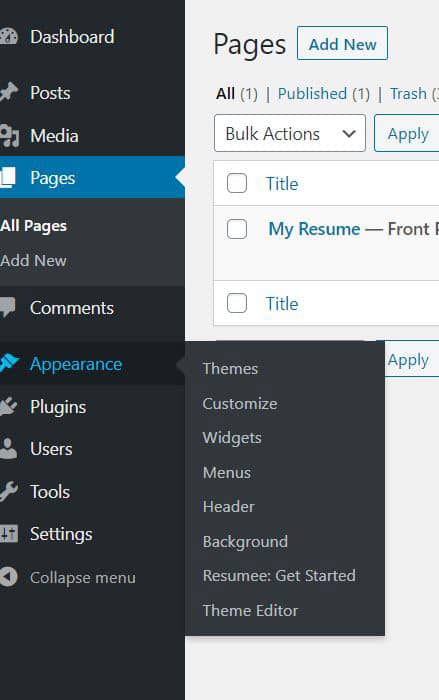
Una vez que la cartera esté activada, aparecerá en el menú del tablero cerca de Páginas. Usaremos esto más adelante para crear nuestra página de cartera.
Paso 3: Instalar el tema Portafolio
Recuerde que estamos usando el tema Shapely como nuestro tema de cartera.
En el menú del panel, desplace el cursor sobre ‘ Apariencia ‘ y luego haga clic en ‘ Temas ‘ para abrir la página Temas .
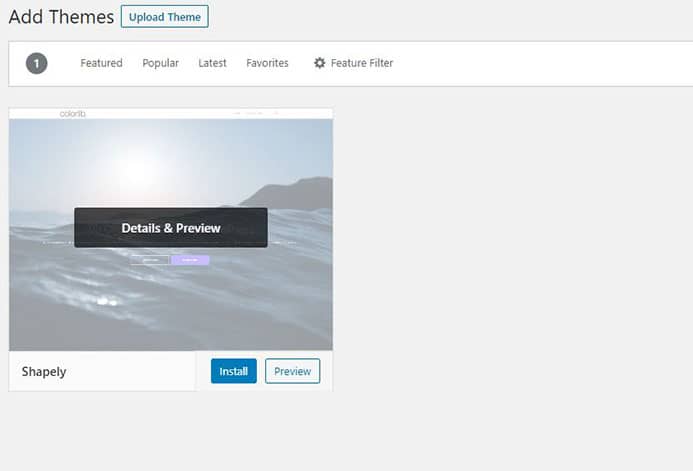
En la esquina superior izquierda de la página Temas, haga clic en Agregar nuevo .
En el campo de búsqueda (arriba a la derecha), escriba Tema Shapely. Aparecerá el tema Shapely .
Mueva el mouse sobre el tema Shapely y haga clic en Instalar.

Después de la instalación, mueva el mouse nuevamente y haga clic en Activar. Esto activa el tema para su sitio.
Si va a Apariencia -> Temas en el tablero, debería ser el primer tema en la lista y debería decir Activo: Shapely .
Si este no es el caso, busque el tema Shapely y haga clic en Activar.
Instalación del complemento Shapely Companion
Un último complemento para instalar es el complemento Shapely Companion
- Haga clic en Complementos en el menú del panel izquierdo. Esto abre la página del complemento
- Haga clic en Agregar nuevo (en la parte superior izquierda)
- En el campo de búsqueda derecho, escriba ‘ Shapely Companion ‘
- Haga clic en Instalar en el complemento Shapely Companion del resultado de búsqueda
- Haga clic en Activar para activar el complemento
¡Es hora de agregar tu contenido!
3. Agregue contenido a su cartera
Hemos completado nuestra configuración, así que es hora de agregar los detalles de nuestra cartera . Nuestro portafolio es para una tienda de fotografía, por lo que agregaremos trabajos de portafolio en Retratos , Paisaje , Still Works , Animal , *Arquitectura, etc.
Paso 1 : establezca el nombre de su empresa o sitio
En el panel, desplace el cursor sobre Apariencia , haga clic en Personalizar.
Haga clic en Opciones de tema -> Identidad del sitio. En Título del sitio, ingrese el nombre de su sitio (por ejemplo, Smart Capture). Haz clic en Publicar en la parte superior.
Haga clic en la x cerca del botón Publicar para volver a la vista del panel.
Paso 2 : configure la página principal.
En el tablero, haga clic en Páginas en el menú del tablero -> haga clic en Agregar nuevo .
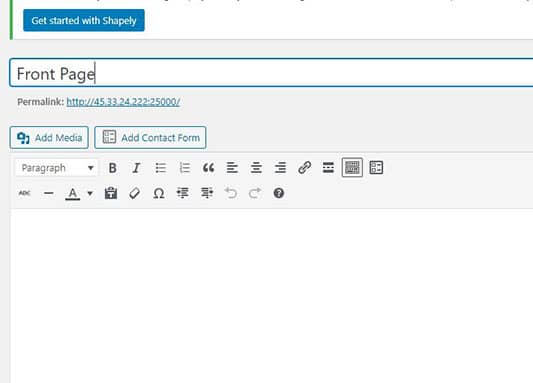
Esta es la página de edición. La página de edición tiene el campo Título y el campo Contenido . En el lado derecho hay opciones de contenido extra
En el campo Título ingrese un nombre. Puede usar cualquier título, pero estamos usando Front Page aquí.

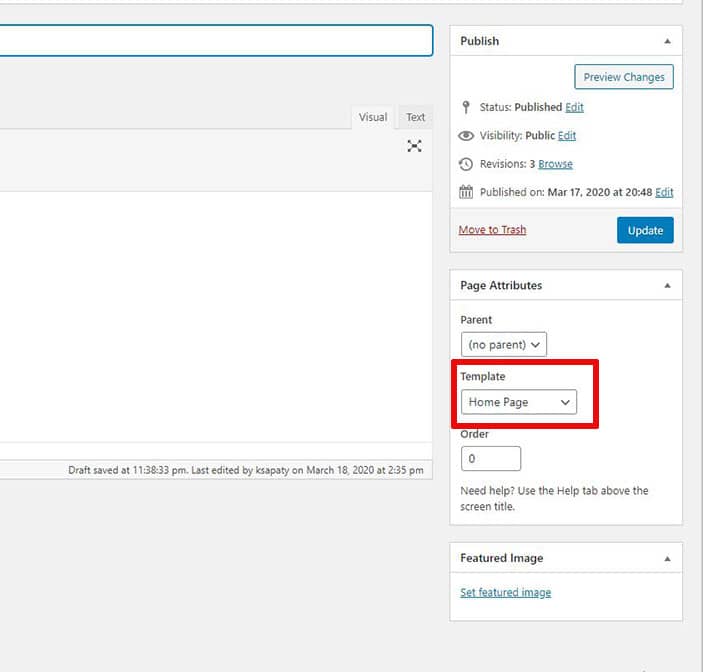
En el lado derecho, en Atributos de página, seleccione Página de inicio en Plantillas. Una vez hecho esto, haga clic en Publicar (en la parte superior). O haga clic en Actualizar, si ya ha publicado la página.

Configure la página para que sea la página de inicio de su sitio
En el menú del panel, pase el cursor sobre Apariencia, haga clic en Personalizar .

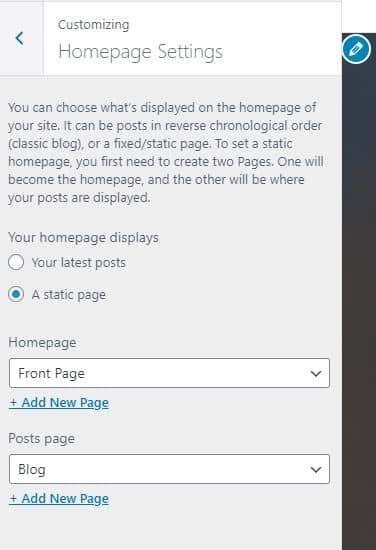
Haga clic en Configuración de la página principal en los menús de la izquierda. Haga clic en Una página estática en Se muestra su página de inicio
En Página de inicio , seleccione la página Página principal que creamos anteriormente. Haga clic en Publicar en la parte superior una vez hecho.
Regrese a la vista del tablero.

Agregar imágenes a su cartera
Comencemos creando contenido de portafolio para nuestro trabajo de Arquitectura y agreguemos imágenes.
Puede organizar sus imágenes en varios lo que llamamos Proyectos . Dado que estos ejemplos son para una tienda de fotografía, estamos organizando imágenes en Arquitectura, Retratos, Naturaleza muerta etc.
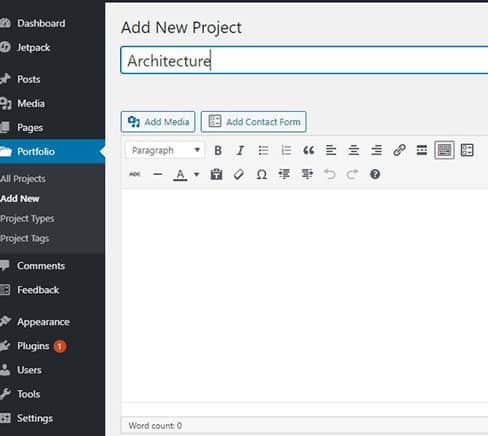
Paso 1 : en el menú del panel, haga clic en Portafolio. Haga clic en Agregar nuevo (proyectos nuevos arriba a la izquierda).
Esta página de edición es similar a la de Páginas . Aquí es donde agregará imágenes y descripciones para los elementos de su cartera
Ingrese Arquitectura en el campo Título.

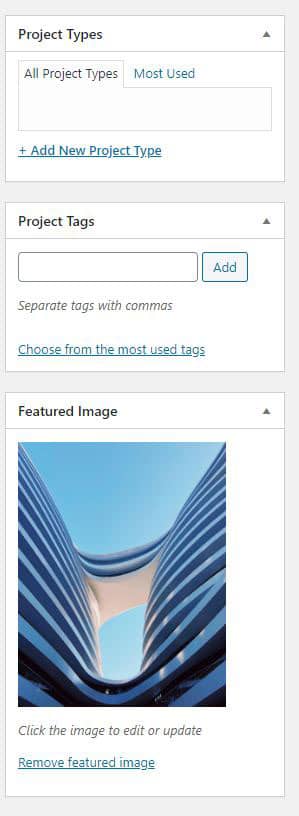
Paso 2: a la derecha de la ventana de edición, verá las secciones Tipos de proyecto, Etiquetas de proyecto e Imagen destacada
Tipo de proyecto identifica el tipo de proyecto (Arquitectura en este caso)
Las etiquetas de proyecto son etiquetas que puede asignar a su cartera (por ejemplo, Tokio, New York, etc.)
Imagen destacada es la imagen que se muestra en la lista de cartera en su página de inicio.
En Tipos de proyecto , haga clic en Agregar nuevo tipo de proyecto e ingrese Arquitectura
En Etiquetas de proyecto , ingrese Tokio
Para Imágenes destacadas , haga clic en Establecer imagen destacada , explore y seleccione una imagen de su máquina local. Haga clic en establecer imagen destacada (abajo a la derecha)

Paso 3: agregue imágenes individuales para la cartera
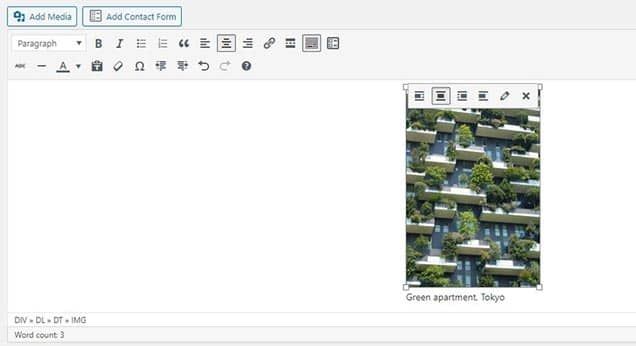
Haga clic en Agregar medios (arriba a la izquierda del campo Contenido). En la ventana emergente, haga clic en Cargar archivos . Haga clic en Seleccionar archivos y navegue en su máquina local para agregar su primera imagen.

Haga clic en la imagen para ver una lista de iconos en la parte superior. Centre la imagen haciendo clic en el segundo icono.
Para agregar una descripción, haga clic en el icono lápiz , luego ingrese la descripción en el campo Título de la ventana emergente. Haga clic en Actualizar (abajo a la derecha) cuando haya terminado.
Siga el proceso anterior para agregar más imágenes a la cartera de Arquitectura.
Seguiremos adelante y usaremos los mismos pasos para agregar proyectos de cartera para Retratos, Naturaleza muerta, Paisaje, Naturaleza, etc.
Paso 4: Visualización de carteras en la página de inicio.
Ahora que hemos agregado nuestras imágenes a nuestras diversas carteras, ahora podemos mostrarlas en nuestra página principal.
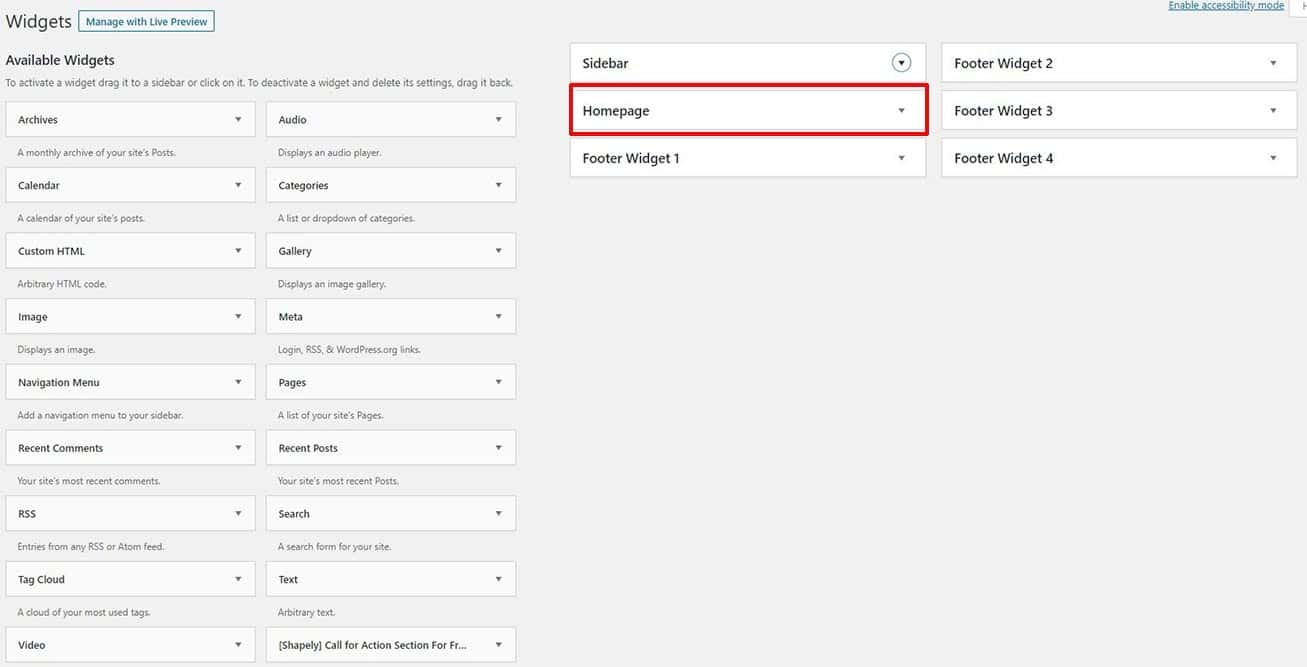
En el panel, desplace el cursor sobre Apariencia, haga clic en Widgets para abrir la página widgets.

Agregaremos los widgets apropiados a la izquierda a la Página de inicio para crear nuestra página de inicio.
Hay widgets para varios elementos (cartera, contacto, llamado a la acción, etc.).
Como estamos agregando un portafolio a nuestra página de inicio, busque el widget [Shapely] Portfolio for Home Widget Section .
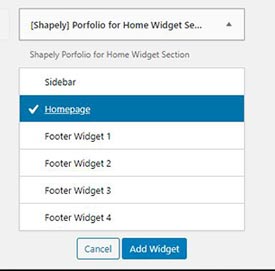
Haga clic en la flecha pequeña a la derecha para expandir el widget, seleccione Página de inicio y haga clic en Agregar widget.
Esto agregará el widget de cartera al widget Página de inicio .

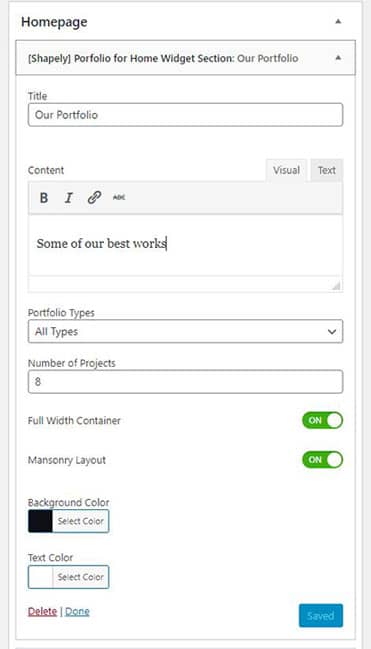
Expanda el widget Página de inicio haciendo clic en la pequeña flecha derecha. Expanda el widget de cartera haciendo clic en la flecha derecha.

Escriba un título en el campo Título . Escriba una descripción en el campo Contenido . Haz clic en Guardar.
NOTA: si el campo Contenido no está activo, abandone la página de widgets y navegue de regreso a ella (esto parece ser una especie de error)
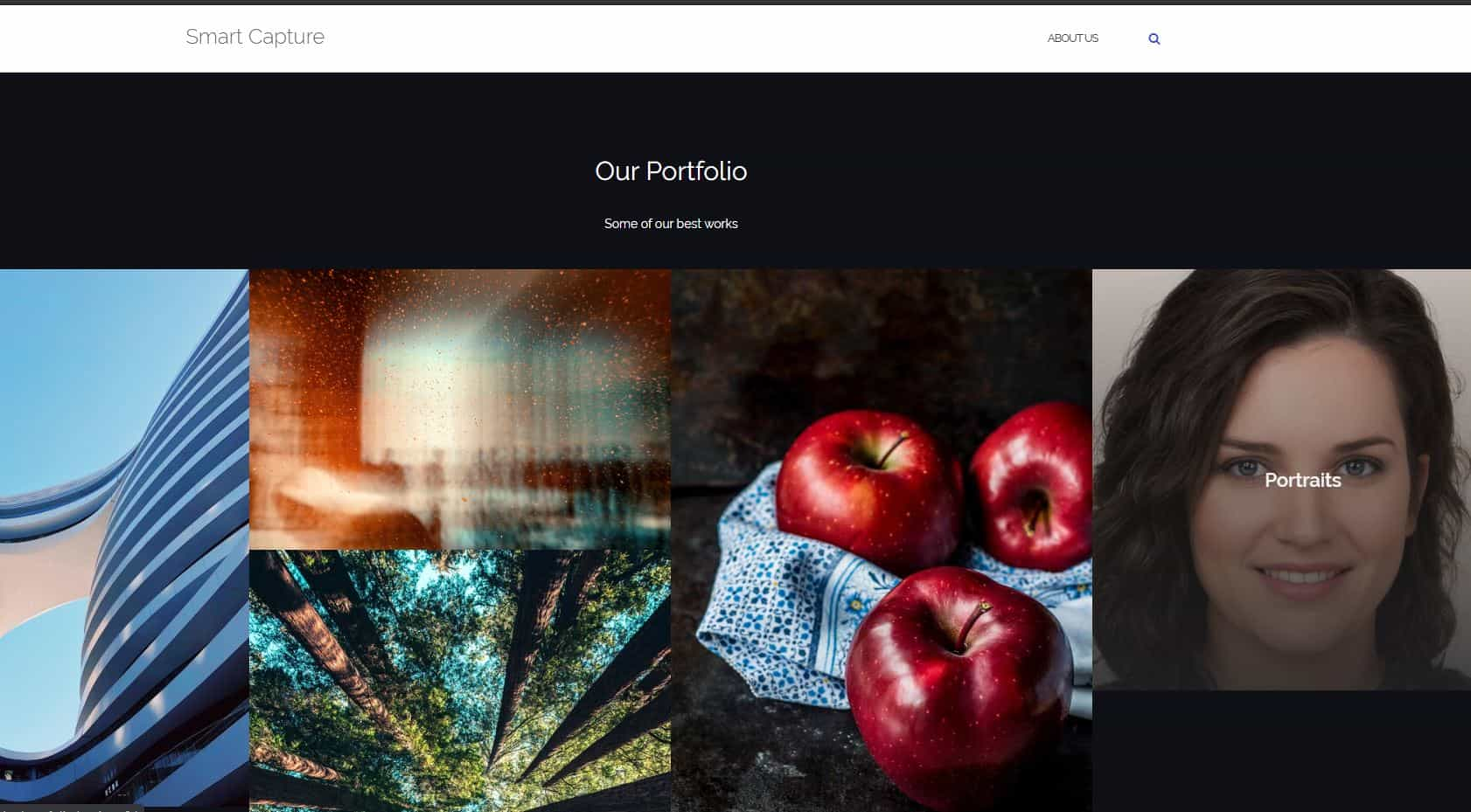
Paso 5: Obtenga una vista previa de su cartera
Visite www.yourchosenname.com (por ejemplo, www.smartcapture.com ) para obtener una vista previa de los cambios realizados hasta ahora.

¡Felicidades! Todos los proyectos de cartera agregados se muestran con sus imágenes destacadas.
Haga clic en cada uno para ver sus imágenes individuales.
4. Modificaciones adicionales (testimonios de clientes, contáctenos)
Esta sección agrega mejoras adicionales al sitio de cartera. Agregaremos información de contacto, un sobre nosotros e información de testimonios de clientes
Agregar Acerca de nosotros Página
Cuando mira la esquina superior derecha de la página de inicio de la cartera, verá un enlace AGREGAR UN MENÚ . Reemplazaremos eso con un enlace Acerca de nosotros que lleva al visitante a una página donde puede leer un poco más sobre usted o su equipo.
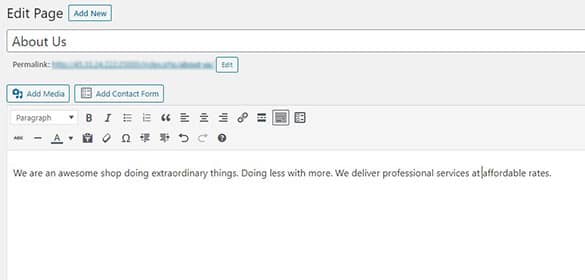
Paso 1: cree una página para su contenido ‘ Acerca de nosotros .
En el menú del tablero, haga clic en Páginas , luego haga clic en Agregar nuevo (arriba a la izquierda). Cambie el campo Título a Acerca de nosotros. Agregue información sobre usted o su trabajo en el campo de contenido.
Haga clic en Publicar (panel derecho) cuando haya terminado.

Paso 2: agregue la página “Acerca de nosotros” al menú superior
Crearemos un menú y luego agregaremos la página Acerca de nosotros al menú para que se pueda mostrar en la esquina superior derecha.
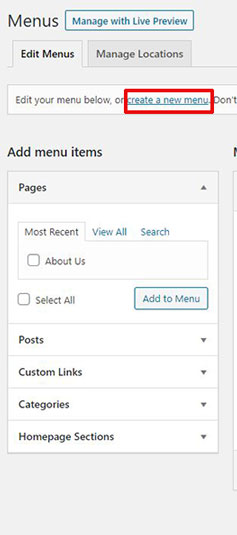
En el menú del panel, desplace el cursor sobre Apariencia, haga clic en Menús
en la página Menús, haga clic en crear un nuevo menú

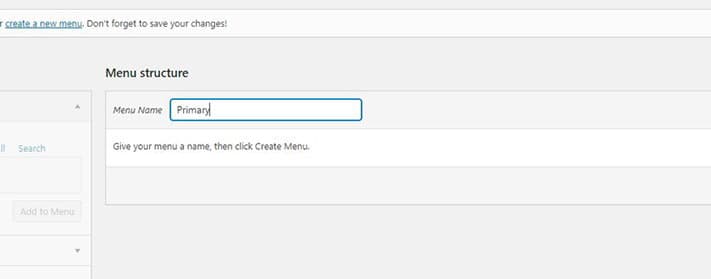
Ingrese Principal como el nombre del menú. Haga clic en Crear menú (en el extremo derecho).

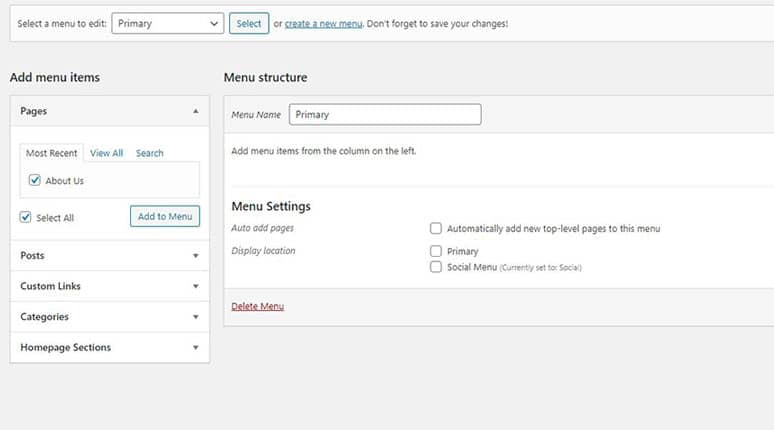
A la izquierda, debajo de Agregar elementos de menú, expanda Páginas Seleccione la página Acerca de nosotros, haga clic en el botón Agregar al menú . Esto agrega la página Acerca de nosotros al menú Principal
En Configuración de menú , marque la casilla de verificación Principal. Haz clic en Guardar menú (extremo derecho).

Obtenga una vista previa de los cambios visitando el sitio nuevamente . Debería ver Acerca de nosotros reemplazar AGREGAR UN MENÚ en la parte superior derecha.

Agregar Contáctenos Información
Sus visitantes necesitan saber cómo contactarlo. Agregar información de contacto es sencillo.
Volveremos a usar widgets para agregar información de contacto.
Paso 1: Vaya a Apariencia -> Widgets para ir a la página de widgets.
Busque la sección de contacto [Shapely] para la página principal. Expanda, seleccione Página de inicio y haga clic en Agregar widget para agregarlo a la página de inicio
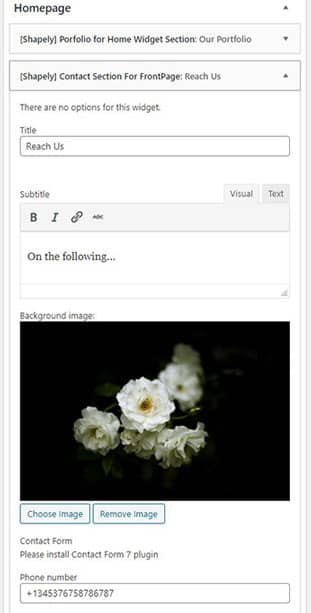
Paso 2: en el widget Página de inicio, expanda la sección [Shapely] Contact Section For Frontpage.
Ingrese el Título (por ejemplo, Contáctenos) y un Subtítulo de su elección
Agregue una imagen (use una imagen con un fondo oscuro).
Ingrese Número de teléfono, Correo electrónico y Dirección en consecuencia
Haz clic en Guardar.


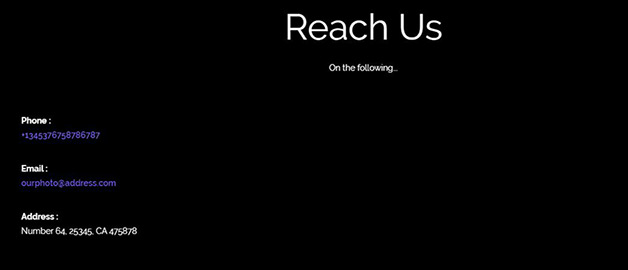
La sección de contacto terminada
Agregar testimonios de clientes
También puede informar a sus visitantes sobre las cosas buenas que sus clientes actuales están diciendo sobre su servicio.
Agregaremos esto nuevamente usando los widgets.
Los testimonios de los clientes se muestran en un control deslizante animado.
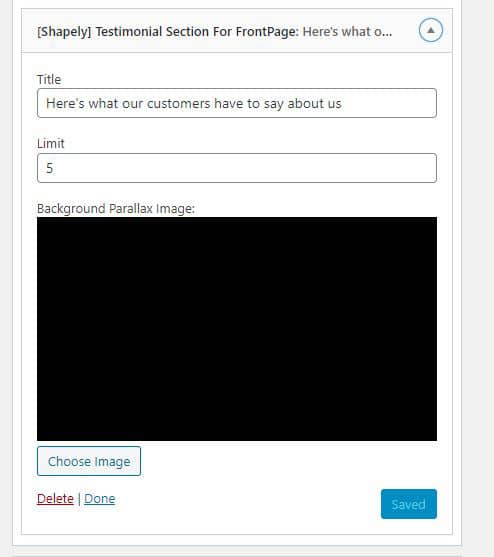
Paso 1: En la página de widgets, busque la sección de testimonios [Shapely] para Frontpage y agréguelo a la página de inicio. Expandelo.
Ingrese el título (por ejemplo, Esto es lo que algunos de nuestros clientes dicen sobre nuestro servicio ).
Seleccione una imagen de fondo (se prefiere fondo oscuro).
Haz clic en Guardar.

Sección de testimonios de clientes terminados

¡FELICITACIONES!
Visite www.yourchosenname.com (por ejemplo, www.smartcapture.com)
SUGERENCIA : los widgets que agregue al widget de la página de inicio se pueden reorganizar haciendo clic y arrastrando en consecuencia.
Pasos siguientes …
Puede continuar editando y trabajando en el contenido de la cartera utilizando los widgets y forme lo que desee.
Puede agregar imágenes de paralaje, secciones destacadas, agregar contactos sociales, etc. utilizando los widgets disponibles. Juega un poco con él.
Si encuentra útil esta guía, compártala con sus amigos por correo electrónico y en las redes sociales para que también puedan beneficiarse.
Si necesita ayuda con alguno de los siguientes pasos, contáctenos: 
- SKS
Traducciones: Inglés | francés | portugués
Ver también:
Crédito de imagen de cartera: Unsplash.com
 Aloud In The Cloud
Aloud In The Cloud 
Comments
comments powered by Disqus