
Traduções: Inglês
Como criar seu próprio portfólio on-line (2023) - Guia passo a passo fácil.
Você quer uma vitrine ou portfólio profissional para exibir seus trabalhos on-line?
Existem muitos artesãos, criadores e profissionais que sempre quiseram ter um lugar on-line para colocar seus trabalhos. Um lugar para exibir e exibir suas obras fantásticas para o mundo exterior, mas assumiu que tal empreendimento é caro ou técnico demais para ser realizado.
Bem, tenho boas notícias para você. Depois de ler este pequeno guia passo a passo, você terá sua obra exibida em toda a sua glória em www.seunomeescolhido.com Seu portfólio com seu próprio nome de domínio!
Algumas pessoas tentam usar os serviços gratuitos como Behance, PortfolioOpen, Dribbble etc, mas a maioria deles parece semelhante e não é muito personalizável.
Ter um portfólio ou uma vitrine hospedada em seu próprio nome ou domínio personalizado faz com que você pareça mais profissional aos olhos de clientes em potencial.
Nesta era digital, você não estará na competição se não tiver uma presença on-line para seus trabalhos.
É crucial que você coloque sua obra no mundo. Felizmente, isso se tornou barato e muito fácil.
Não requer conhecimento para configurá-lo.
Este breve guia mostrará como configurar seu próprio portfólio impressionante on-line e será descoberto pelo seu próximo cliente.
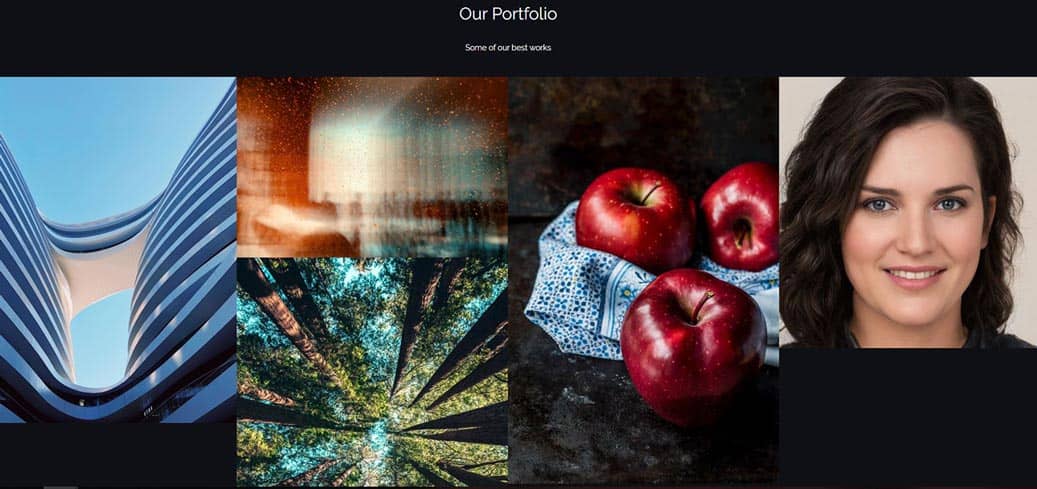
Neste guia, usaremos uma loja de fotografia fictícia chamada Captura inteligente. Seus assuntos de fotografia são: retratos,
paisagem, ainda funciona, animais, arquitetura etc.
Teremos seu portfólio configurado em www.smartcapture .com
Tudo o que você precisa é registrar o nome de domínio/endereço da web (por exemplo, www.smartcapture.com) que você deseja usar para hospedar seu portfólio.
Registrar e hospedar seu portfólio custará menos de \$5 por mês. Este é um investimento pequeno para um retorno MASSIVO !
Coloque seus trabalhos lá fora e seja descoberto pelo seu próximo grande cliente.
Como criar seu próprio portfólio on-line (2020) - Guia passo a passo fácil
- Registre o nome de domínio do seu portfólio (por exemplo, www.smartcapture.com )
- Instale o tema do portfólio GRATUITAMENTE
- Adicione conteúdo ao seu portfólio
- Modificações adicionais (depoimentos de clientes, entre em contato conosco etc)
1. Registre o nome de domínio/endereço da web do seu portfólio
Para colocar seu portfólio on-line, você precisará registrar o endereço da web (por exemplo, www.smartcapture.com ) com um registrador de domínio e também obter um pequeno espaço no servidor para armazenar o conteúdo do portfólio.
Decida qual nome você deseja usar para o endereço da web. Pode ser o nome da sua empresa ou seu próprio nome.
Existem vários registradores de domínio disponíveis, mas o recomendado é BLUEHOST. Eles oferecem um processo de configuração fácil e também oferecem muitos descontos (por exemplo, segurança GRATUITA do site via SSL/HTTPS, registro GRATUITO de nomes etc.). O Bluehost também fornece um endereço de email profissional personalizado (por exemplo, me\@yourname.com ). Legal!
Isenção de responsabilidade: damos muitas dicas técnicas neste site e, para pagar pelos custos do servidor, recebemos uma pequena comissão quando você clica em alguns dos links deste post e faz uma compra. Isso vem sem nenhum custo adicional para você.
Crie uma conta no Bluehost
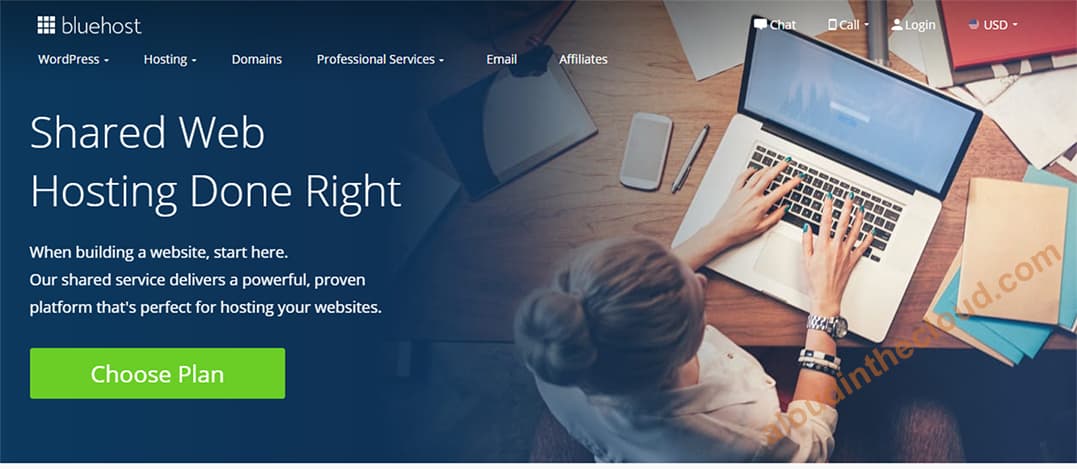
Etapa 1: uma vez em Bluehost.com, selecione ‘WordPress‘ no canto superior esquerdo da página e selecione ‘WordPress Hosting’

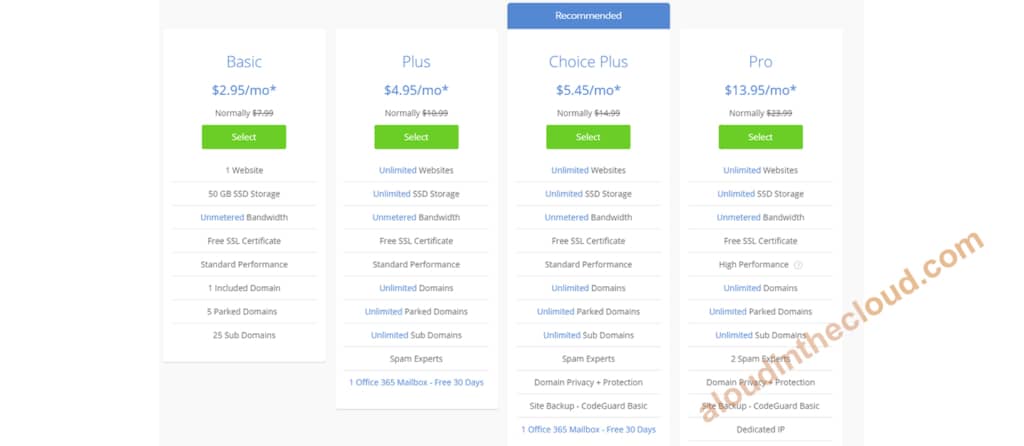
Etapa 2: selecione o plano de hospedagem. Iremos com o Basic . Clique no botão verde em Básico

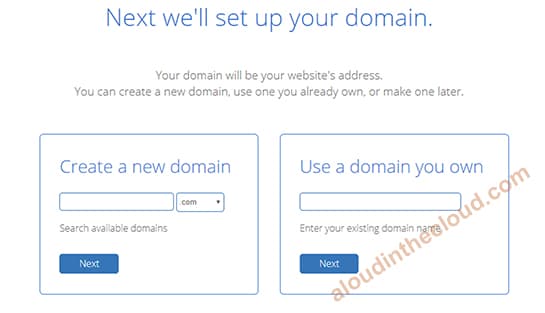
Etapa 3 : Digite o nome para se registrar
Na primeira caixa que diz Criar um novo domínio, digite o nome que você deseja usar para o seu endereço de currículo (por exemplo, www.smartcapture.com ). Digite smartcapture sem os www e .com. Clique em Avançar.
NOTA : Se você já possui um domínio registrado, use a segunda caixa que diz Use um domínio que você possui.
Bluehost irá verificar se o nome que você deseja registrar está disponível. Se não estiver disponível, ele sugerirá outras variantes, mas você também pode modificar o nome levemente para o que preferir. Se você está pensando em um nome para usar, registre-o agora antes que alguém o faça.

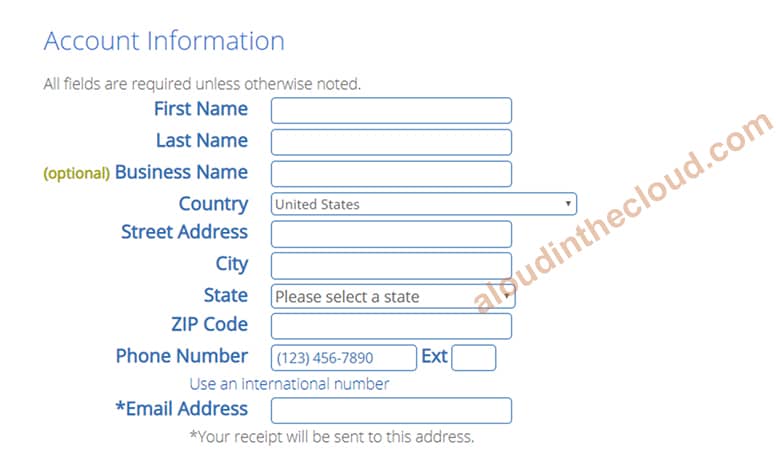
Etapa 4 : insira seus detalhes para criar uma conta

Digite seus detalhes de contato
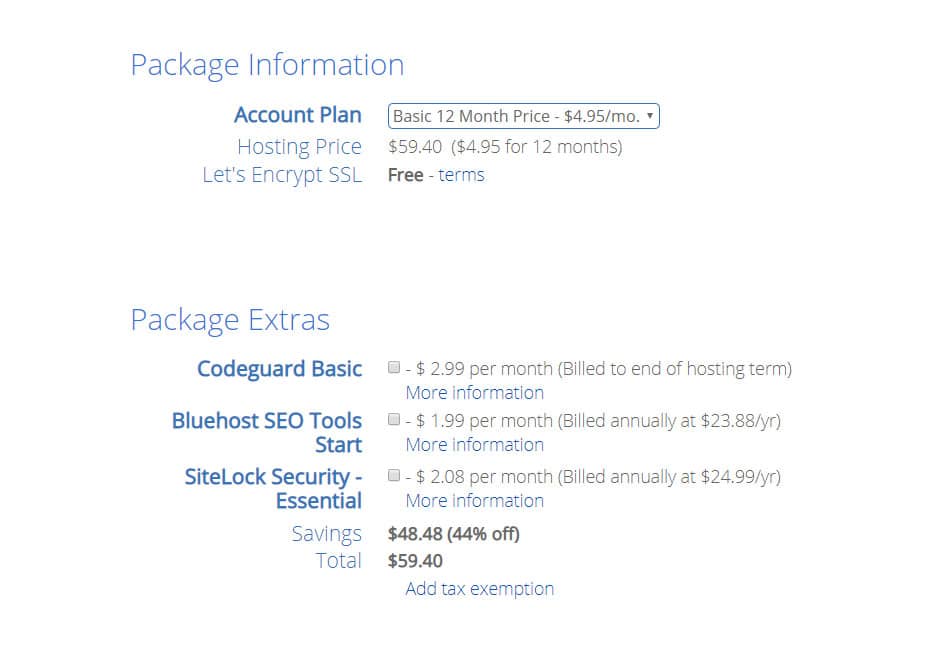
Etapa 5: Digite as informações do pacote de hospedagem
NOTA: para o Plano de conta, o custo por mês fica mais barato quanto maior o seu compromisso (por exemplo, 1 ano, 2 anos, etc.). Decida qual deles combina com você.
Desmarque todas as outras opções em Pacotes extras. Não precisaremos deles por enquanto.

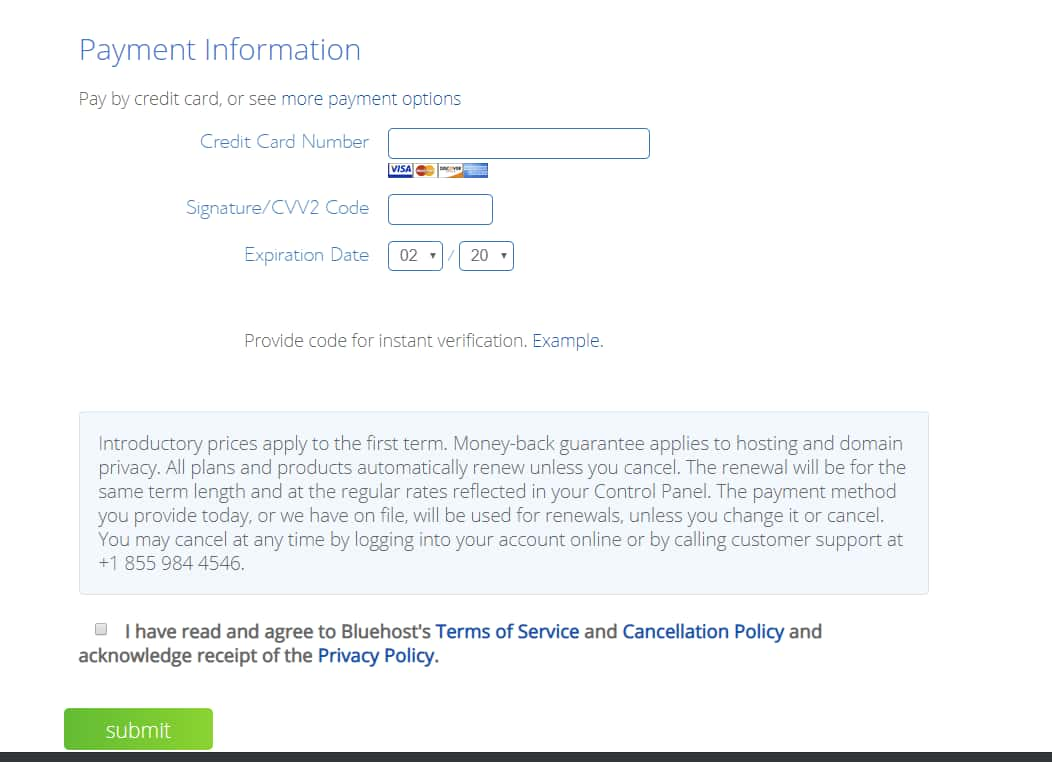
Etapa 6: insira seus detalhes de pagamento, clique em Enviar para concluir seu registro!

NOTA : Assim que terminar, o Bluehost continuará instalando sua plataforma de portfólio (ou seja, WordPress) para você !! Siga as instruções na tela.
Agora que você viu as etapas, vamos esperar. Vá criar a conta e volte aqui (se ainda não o fez).
Anote os detalhes de login do Bluehost (ou seja, nome de usuário e senha)
DICA : Se você parar de executar alguma das etapas aqui, o suporte técnico da Bluehost terá prazer em ajudá-lo. Eles são um dos melhores do mercado! Vá para a página inicial Bluehost.com, role para baixo e você verá a seção Suporte especializado 24/7. Clique no link Bate-papo para obter ajuda !!!
Outro bônus por ser um cliente Bluehost.

2. Instale o Tema do portfólio gratuitamente
Depois de concluir a configuração da sua conta, é hora de configurar seu portfólio!
Existem vários modelos de portfólio GRATUITOS disponíveis: shapely, portfolioo, etc.
Você pode escolher qual usar, mas para os fins deste guia, usaremos o tema ‘Shapely‘. É extremamente flexível e poderoso. Altamente recomendado.
Como instalar o tema do portfólio

Você precisará fazer login no site WordPress Bluehost para iniciar suas configurações.
A página de login do seu site será encontrada em www.seunomeescolhido.com/wp-admin (por exemplo, smartcapture.com/wp-admin).
Digite seu nome de usuário e senha para fazer login. (Entre em contato com o suporte da Bluehost se não conseguir se lembrar de suas credenciais).
NOTA: Você também pode fazer login no seu painel wordpress entrando no Bluehost (usando suas credenciais do Bluehost) e selecionando seu site a partir daí.

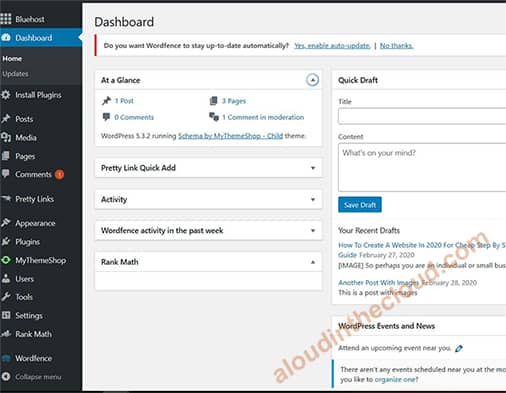
Etapa 1: depois de fazer login com êxito, você será direcionado para o painel do seu site.
O painel preto à esquerda é o menu do painel. Clique em Bluehost (o primeiro link na parte superior). Clique em Iniciar site para ativar sua configuração.
O menu do painel possui links para Postagens, Páginas, Aparência, Plugins etc.
Etapa 2: Instale os plug-ins necessários
Antes de prosseguir, precisamos instalar alguns plugins necessários. Os plug-ins nos ajudam a executar várias tarefas com facilidade, em alguns casos, é a única maneira de executar uma tarefa.
Vamos instalar os seguintes plugins.
- Classic Editor
- Jetpack (usado com o nosso tema para configurar nosso portfólio)
NOTA: Existe um terceiro e último plug-in que instalaremos após a instalação do nosso tema Portfólio.
Instalando o plug-in Classic Editor
- Clique em Plugins no menu esquerdo do painel. Isso abre a página do plug-in
- Clique em Adicionar novo (no canto superior esquerdo)
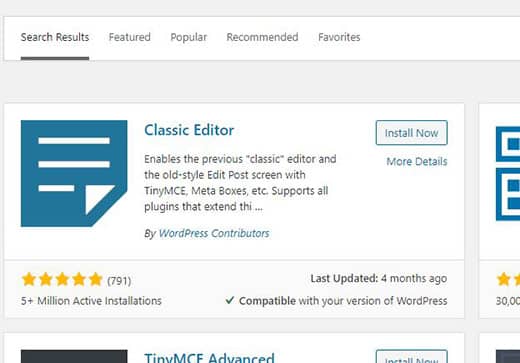
- No campo de pesquisa correto, digite ‘ Classic Editor ‘
- Clique em Instalar agora no Editor clássico no resultado da pesquisa
- Clique em Ativar para ativar o plugin

Instalando o Jetpack Plugin
Nota: O Bluehost já deve instalar o plugin Jetpack para você e você só precisará configurá-lo. Caso contrário, siga o processo acima usado para instalar o Classic Editor para instalar o Jetpack.
Configurando o plugin Jetpack
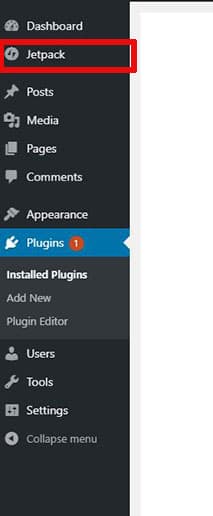
Uma vez instalado o Jetpack, ele será encontrado no menu do painel

Clique no Jetpack no menu do painel. Clique em Configurar o Jetpack na próxima página

Inscreva-se no Jetpack usando sua conta do Google (você provavelmente não tem uma conta no Wordpress.com).

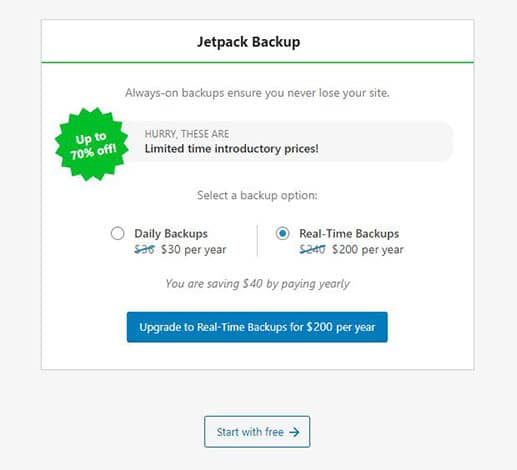
O Jetpack possui versões paga e gratuita. A versão gratuita funciona muito bem para o nosso caso de uso. Na próxima página, role para baixo e clique em Comece com grátis

Volte ao menu do painel, clique em Jetpack . Clique em Configurações .
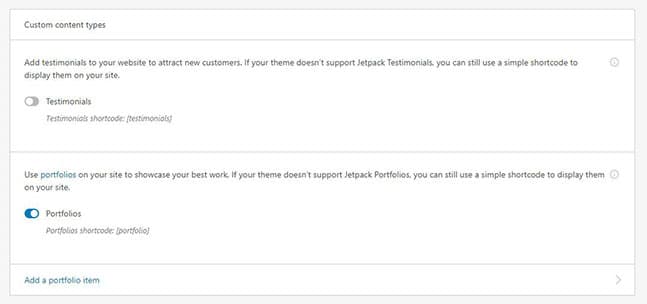
Na parte superior da página Configurações, clique em Gravação no menu superior (onde as guias Segurança, Desempenho, Compartilhamento etc. estão listadas).
Role para baixo até a seção Tipo de conteúdo . Alterne Portfólios para ativá-lo.

Depois que o portfólio for ativado, ele aparecerá no menu do painel, próximo a Páginas. Usaremos isso mais tarde para criar nossa página de portfólio.
Etapa 3: Instale o tema Portfólio
Lembre-se de que estamos usando o tema Shapely como tema do nosso portfólio.
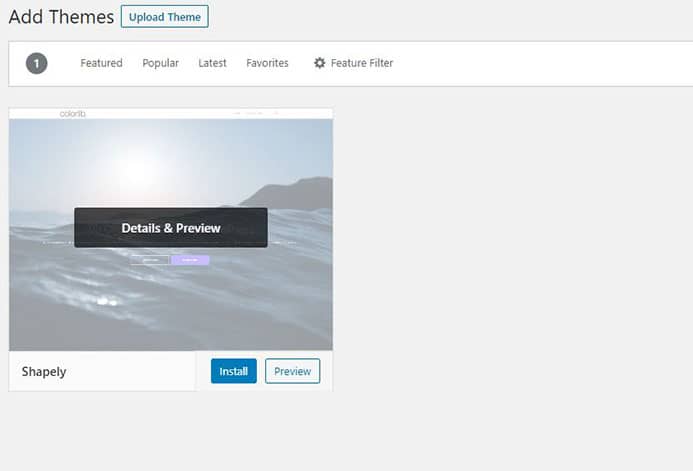
No menu do painel, passe o mouse sobre ‘ Aparência ‘e clique em‘ Temas ‘para abrir a página Temas .
No canto superior esquerdo da página Temas, clique em Adicionar novo .
No campo de pesquisa (canto superior direito), digite Tema bem torneado. Isso exibirá o tema Shapely .

Mova o mouse sobre o tema Shapely e clique em Instalar.
Após a instalação, mova o mouse novamente e clique em Ativar. Isso ativa o tema do seu site.
Se você for para Aparência -> Temas no painel, deve ser o primeiro tema listado e deve dizer Ativo: Bem torneado .
Se não for esse o caso, procure o tema Shapely e clique em Ativar.
Instalando o Shapely Companion Plugin
Um último plugin para instalar é o Shapely Companion Plugin
- Clique em Plugins no menu esquerdo do painel. Isso abre a página do plug-in
- Clique em Adicionar novo (no canto superior esquerdo)
- No campo de pesquisa correto, digite ‘ Shapely Companion ‘
- Clique em Instalar no plug-in Shapely Companion no resultado da pesquisa
- Clique em Ativar para ativar o plugin
Hora de adicionar seu conteúdo!
3. Adicione conteúdo ao seu portfólio
Concluímos nossa configuração, agora é hora de adicionar os detalhes do nosso portfólio . Nosso portfólio é para uma loja de fotografia, portanto, adicionaremos trabalhos do portfólio em Retratos , Paisagem , Ainda funciona , Animal , arquitetura etc
Etapa 1: defina o nome da sua empresa ou site
No painel, passe o mouse sobre Aparência, clique em Personalizar.
Clique em Opções de tema -> Identidade do site . Em Título do site, digite o nome do site (por exemplo, Captura inteligente). Clique em Publicar na parte superior.
Clique no x próximo ao botão Publicar para voltar à visualização do painel.
Etapa 2 : configure a primeira página.
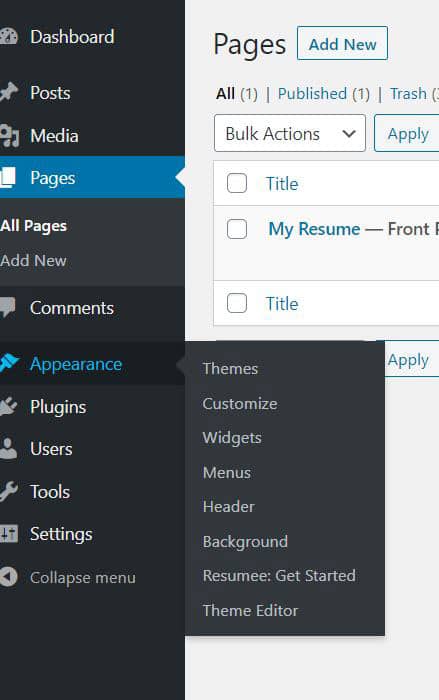
No painel, clique em Páginas no menu do painel -> clique em Adicionar novo .
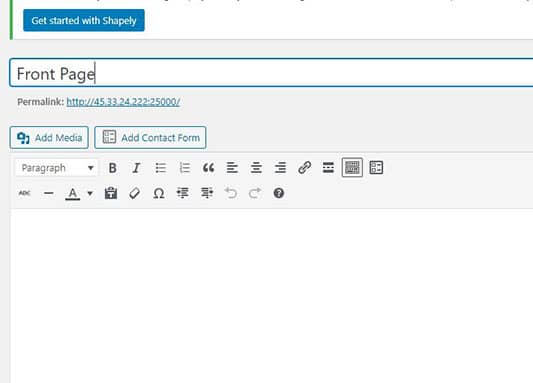
Esta é a página de edição. A página de edição possui os campos Título e Conteúdo . No lado direito, há opções extras de conteúdo
No campo Título, insira um nome. Você pode usar qualquer título, mas estamos usando Front Page aqui.

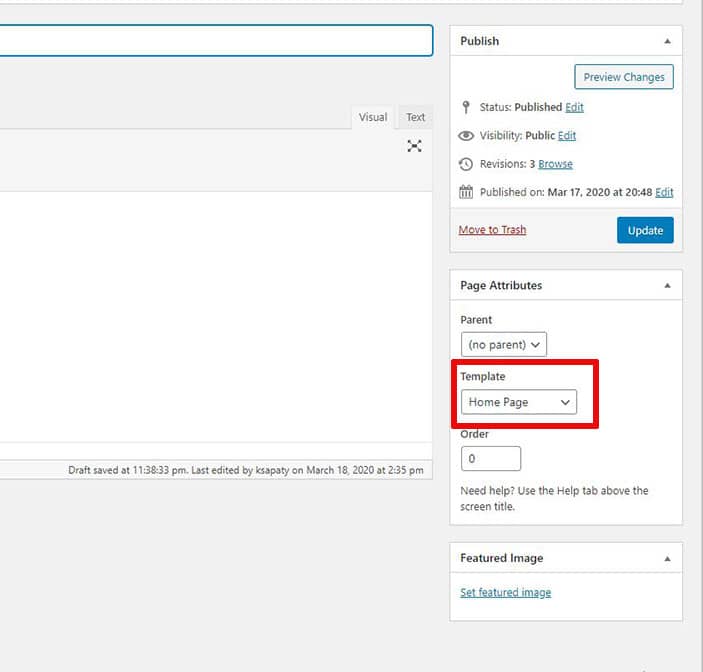
No lado direito, em Atributos da página , selecione Página inicial em Modelos. Depois de concluído, clique em Publicar (na parte superior). Ou clique em Atualizar , se você publicou a página anteriormente.

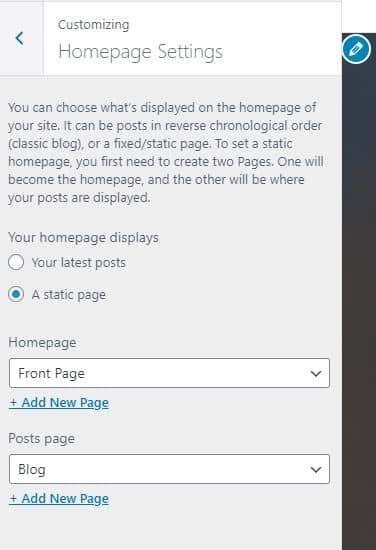
Configure a página para ser a página inicial do seu site

No menu do painel, passe o mouse sobre Aparência, clique em Personalizar.
Clique em Configurações da página inicial nos menus à esquerda. Clique em Uma página estática em Sua página inicial é exibida
Em Página inicial , selecione a página Primeira página que criamos anteriormente. Clique em Publicar na parte superior, uma vez feito.
Volte para a visualização do painel.

Adicionando imagens ao seu portfólio
Vamos começar criando conteúdo do portfólio para o nosso trabalho de Arquitetura e adicionando imagens a ele.
Você pode organizar suas imagens de acordo com o que chamamos de Projetos . Como esses exemplos são para uma loja de fotografia, estamos organizando imagens em Arquitetura, Retratos, Natureza Morta etc.
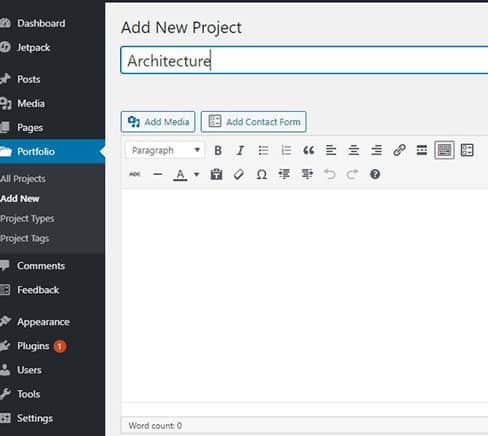
Etapa 1 : no menu do painel, clique em Portfólio. Clique em Adicionar novo (novos projetos no canto superior esquerdo).
Esta página de edição é semelhante à página Páginas . É aqui que você adiciona imagens e descrições para os itens do seu portfólio
Digite Arquitetura no campo Título.

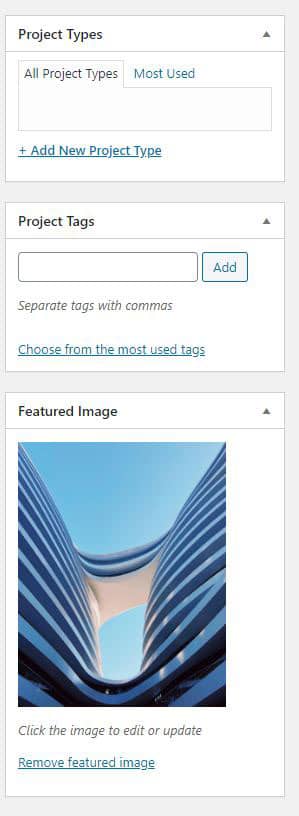
Etapa 2: À direita da janela de edição, você verá as seções Tipos de projeto, Tags de projeto e Imagem em destaque
Tipo de projeto identifica o tipo de projeto (neste caso, arquitetura)
Tags do projeto são rótulos que você pode atribuir ao seu portfólio (por exemplo, Tóquio, Nova York etc.)
Imagem em destaque é a imagem exibida na lista de portfólio da sua página inicial.
Em Tipos de projeto, clique em Adicionar novo tipo de projeto e insira Arquitetura
Em Tags do projeto, digite Tóquio
Para Imagens em destaque , clique em Definir imagem em destaque , navegue e selecione uma imagem de sua escolha na sua máquina local. Clique em definir imagem em destaque (canto inferior direito)

Etapa 3: adicione imagens individuais ao portfólio
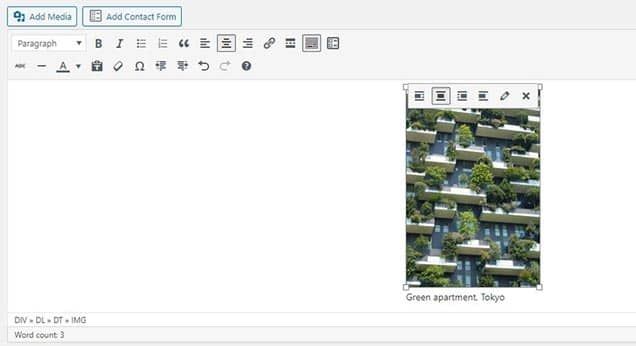
Clique em Adicionar mídia (canto superior esquerdo do campo Conteúdo). Na janela pop-up, clique em Carregar arquivos . Clique em Selecionar arquivos e navegue na máquina local para adicionar sua primeira imagem!

Clique na imagem para revelar uma lista de ícones na parte superior. Centralize a imagem clicando no segundo ícone.
Para adicionar uma descrição, clique no ícone pencil e digite a descrição no campo Legenda da janela pop-up. Clique em
Atualizar (canto inferior direito) quando terminar.
Siga o processo acima para adicionar mais imagens ao portfólio de arquitetura.
Vamos seguir em frente e usar as mesmas etapas para adicionar projetos de portfólio para Retratos, Natureza Morta, Paisagem, Natureza etc.
Etapa 4: Exibindo portfólios na página inicial.
Agora que adicionamos nossas imagens a nossos vários portfólios, agora podemos exibi-las em nossa página inicial.
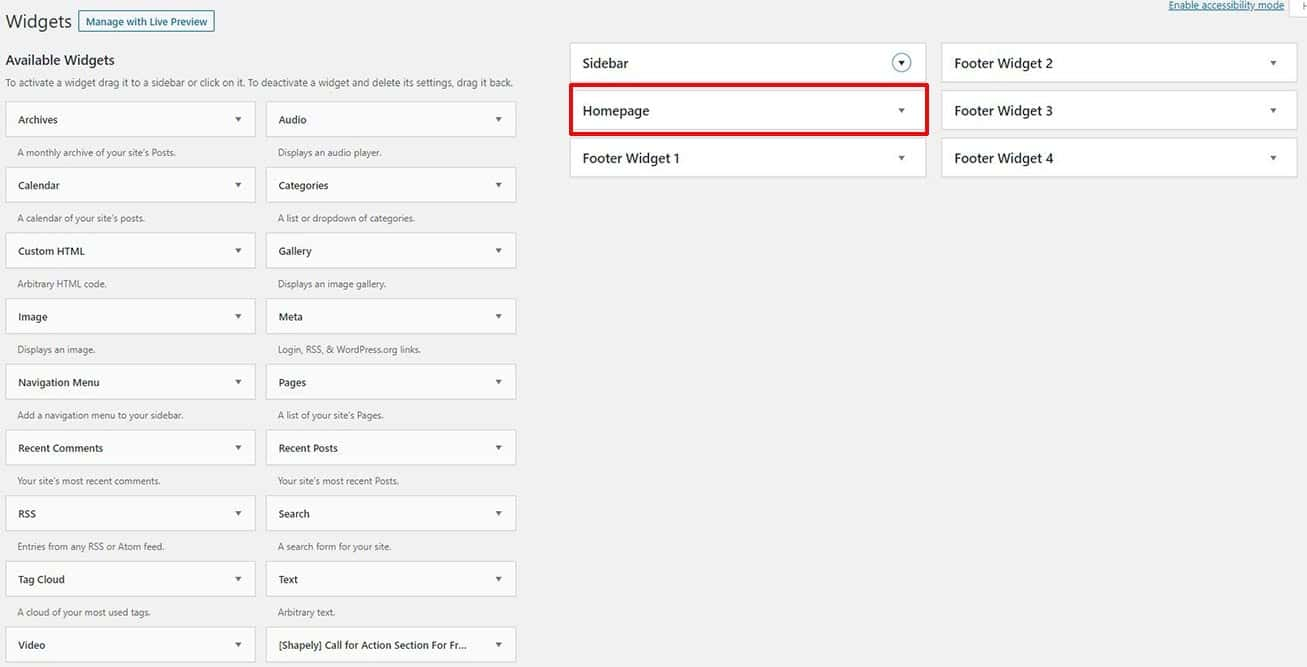
No painel, passe o mouse sobre Aparência , clique em Widgets para abrir a página widgets .

Adicionaremos os widgets apropriados à esquerda na Página inicial para criar nossa página inicial.
Existem widgets para vários itens (portfólio, contato, chamada para ação etc.).
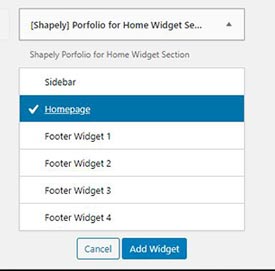
Como estamos adicionando um portfólio à nossa página inicial, procure o widget [Shapely] Portfolio for Home Widget Section .
Clique na pequena seta à direita para expandir o widget, selecione Página inicial e clique em Adicionar widget.
Isso adicionará o widget de portfólio ao widget Página inicial .

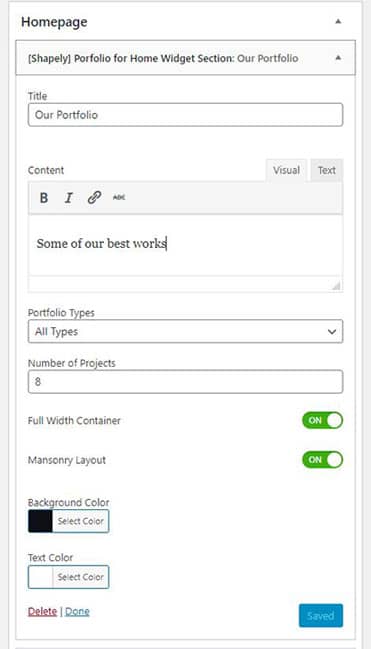
Expanda o widget Página inicial clicando na pequena seta à direita. Expanda o widget do portfólio clicando na seta à direita.

Digite um título no campo Título. Digite uma descrição no campo Conteúdo. Clique em Salvar.
NOTA: Se o campo Conteúdo não estiver ativo, deixe a página do widget e navegue de volta para ela (isso parece ser algum tipo de bug)
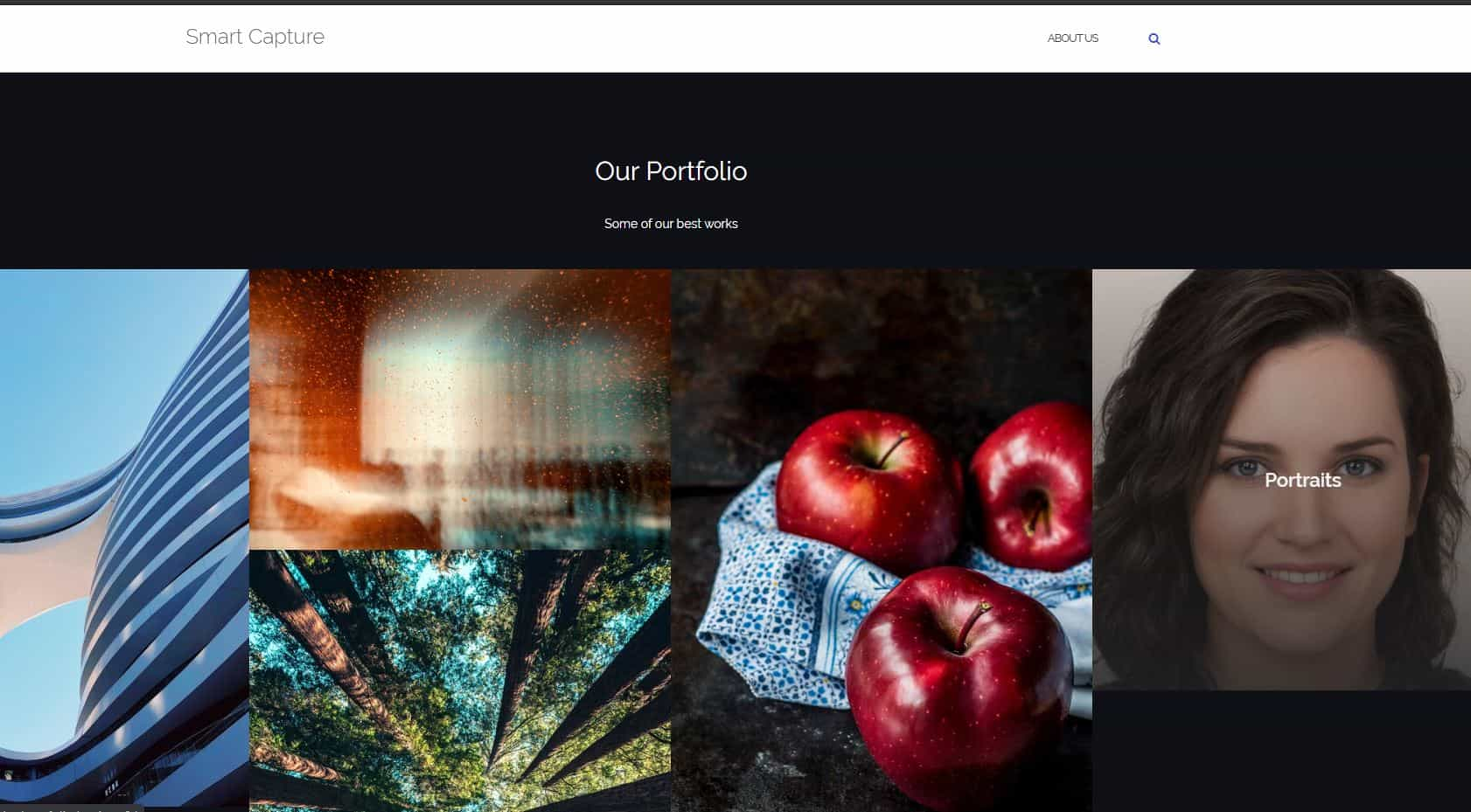
Etapa 5: visualize seu portfólio
Visite www.seunomeescolhido.com (por exemplo, www.smartcapture.com) para visualizar as alterações feitas até o momento.

Parabéns! [Todos os projetos do portfólio adicionados são exibidos com suas imagens em destaque.
Clique em cada um para ver suas imagens individuais.
4. Modificações adicionais (depoimentos de clientes, entre em contato)
Esta seção adiciona aprimoramento adicional ao site do portfólio. Adicionaremos informações de contato, informações sobre de nós e depoimentos de clientes.
**Página Sobre nós
Ao olhar para o canto superior direito da página inicial do portfólio, você verá um link ADD A MENU. Substituiremos isso por um link Sobre nós, que leva o visitante a uma página onde eles podem ler um pouco mais sobre você ou sua roupa.
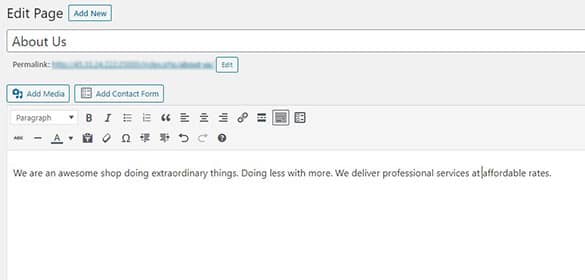
Etapa 1: Crie uma página para o seu conteúdo ‘ Sobre nós ‘.
No menu do painel, clique em Páginas e clique em Adicionar novo (canto superior esquerdo). Altere o campo Título para Sobre nós. Adicione informações sobre você ou seu trabalho no campo de conteúdo.
Clique em Publicar (painel direito) quando terminar.

Etapa 2: Adicione a página “Sobre nós” ao menu superior
Criaremos um menu e, em seguida, adicionaremos a página Sobre nós ao menu, para que possa ser exibida no canto superior direito.
No menu do painel, passe o mouse sobre Aparência, clique em Menus
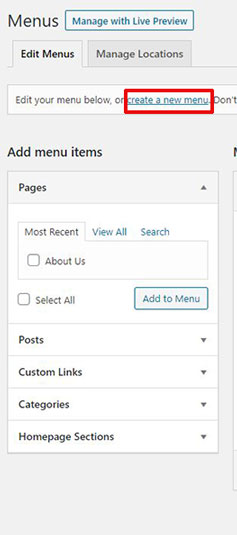
Na página Menus, clique em crie um novo menu

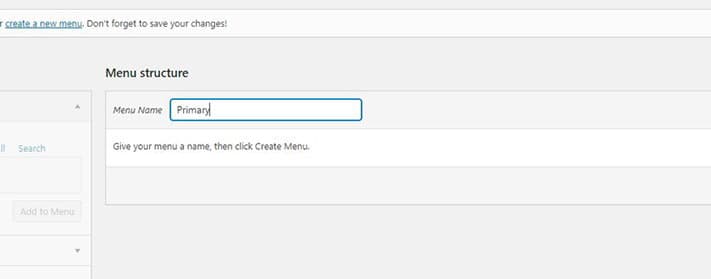
Digite Primário como o nome do menu. Clique em Criar menu (na extremidade direita).

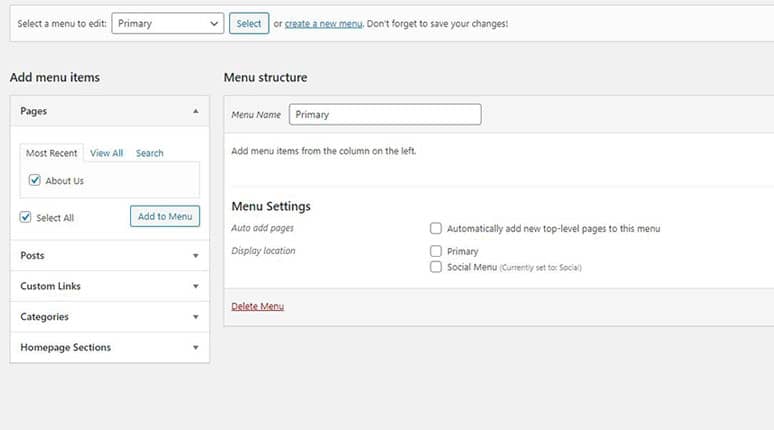
À esquerda, em Adicionar itens de menu, expanda Páginas
Selecione a página Sobre nós , clique no Adicionar ao menu botão . Isso adiciona a página Sobre nós ao menu Primário
Em Configurações do menu , marque a caixa de seleção Primária . Clique em Salvar menu (à direita).

Visualize as alterações visitando o site novamente . Você deve ver Sobre nós substituir ADICIONAR UM MENU no canto superior direito.

Adicione entre em contato conosco informações
Seus visitantes precisam saber como entrar em contato com você. Adicionar informações de contato é simples.
Voltaremos a usar widgets para adicionar informações de contato.
Etapa 1: Vá para Aparência -> Widgets para acessar a página de widgets.
Procure a seção [Shapely] de contato do Frontpage . Expanda, selecione Página inicial e clique em Adicionar widget para adicioná-lo à Página inicial
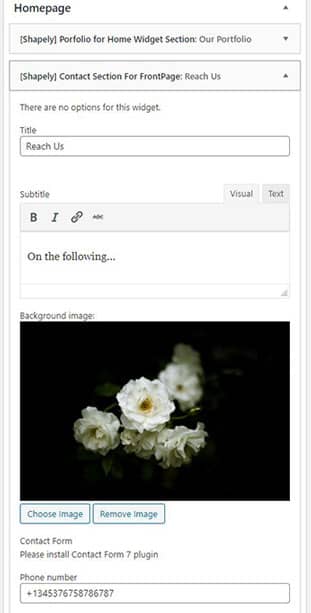
Etapa 2: No widget Página inicial, expanda o widget [Shapely] Seção de contato para o Frontpage .
Digite o título (por exemplo, entre em contato conosco) e um subtítulo de sua escolha
Adicione uma imagem (use uma imagem com fundo escuro).
Digite Número de telefone , Email e Endereço de acordo
Clique em Salvar .

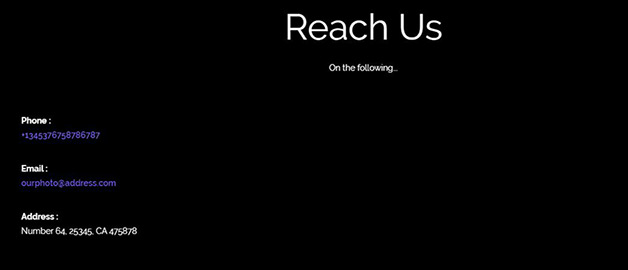
A seção entre em contato conosco

Adicionar Depoimentos de Clientes
Você também pode permitir que seus visitantes saibam o que seus clientes atuais estão dizendo sobre o seu serviço.
Adicionaremos isso novamente usando os widgets.
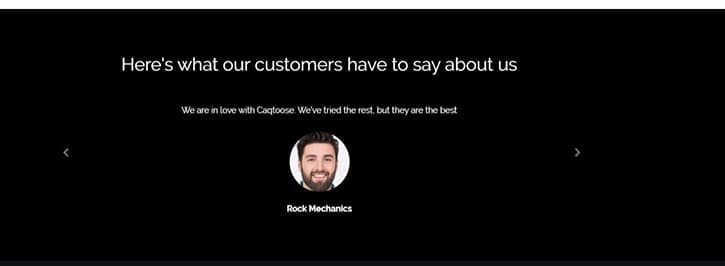
Os depoimentos de clientes são exibidos em um controle deslizante animado.
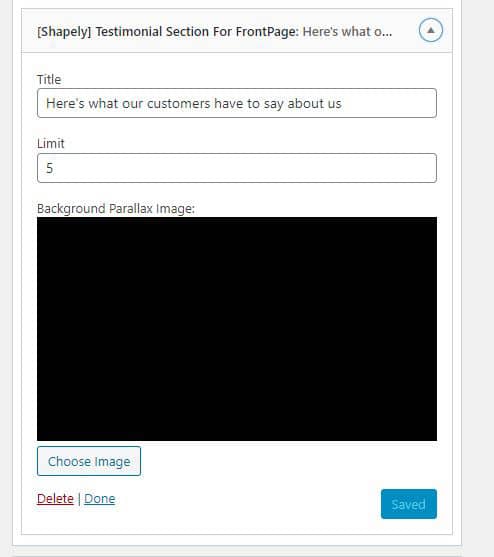
Etapa 1: Na página de widgets, procure [Shapely] Seção de depoimentos para o Frontpage e adicione-a à página inicial. Expanda-o.
Digite o título (por exemplo, Aqui está o que alguns de nossos clientes estão dizendo sobre o nosso serviço ).
Selecione uma imagem de fundo (preferencialmente fundo escuro).
Clique em Salvar.

Seção de depoimento do cliente finalizado

PARABÉNS!!
Visite www.seunomeescolhido.com (por exemplo, www.smartcapture.com )
DICA : os widgets adicionados ao widget da Página inicial podem ser reorganizados clicando e arrastando de acordo.
Próximas etapas …
Você pode continuar editando e trabalhando no conteúdo do portfólio usando os widgets e moldando o que deseja.
Você pode adicionar imagens de paralaxe, seções em destaque, adicionar contatos sociais etc. usando os widgets disponíveis. Brinque com isso.
Se você achar este guia útil, compartilhe-o com seus amigos por e-mail, mídia social para que eles também possam se beneficiar.
Se precisar de ajuda com qualquer uma das seguintes etapas, entre em contato conosco: 
- SKS
Traduções: Inglês | Francês | Espanhol
Veja também:
Crédito de imagem do portfólio: Unsplash.com
 Aloud In The Cloud
Aloud In The Cloud 
Comments
comments powered by Disqus