
Traductions: anglais
Comment créer votre propre portefeuille en ligne (2023) - Guide étape par étape facile.
Vous souhaitez une vitrine ou un portfolio professionnel pour afficher vos œuvres en ligne?
Il existe de nombreux artisans, créateurs et professionnels qui ont toujours voulu avoir une place en ligne pour placer leurs oeuvres. Un endroit pour exposer et présenter leurs œuvres fantastiques au monde extérieur, mais ont supposé qu’une telle entreprise était coûteuse ou trop technique pour se réaliser.
Eh bien, j’ai de bonnes nouvelles pour vous. Après avoir parcouru ce petit guide pas à pas, votre travail sera affiché dans toute sa splendeur sous www.votrenomchoisi.com. Votre portfolio sous votre propre nom de domaine! ***
Certaines personnes essaient d’utiliser les services gratuits comme Behance , PortfolioOpen, Dribbble , etc., mais la plupart d’entre eux semblent similaires et peu personnalisables.
Le fait d’avoir un portfolio ou une vitrine hébergé sous votre propre nom ou domaine personnalisé vous fait paraître plus professionnel aux yeux des clients potentiels.
À l’ère numérique, vous n’êtes pas en compétition si vous n’avez pas de présence en ligne pour vos œuvres.
Il est crucial que vous mettiez votre travail dans le monde. Heureusement, cela est devenu bon marché et très facile.
Ne nécessite aucune expertise pour le configurer.
Ce petit guide vous montrera comment configurer votre propre portefeuille en ligne et être découvert par votre prochain client.
Pour ce guide, nous utiliserons une boutique de photographie fictive appelée Smart Capture. Leurs sujets de photographie sont: portraits, paysage, fonctionne toujours, animaux, architecture etc.
Nous aurons leur portefeuille configuré sur www.smartcapture .com
Il vous suffit d’enregistrer le nom de domaine/l’adresse Web (par exemple, www.smartcapture.com ) que vous souhaitez utiliser pour héberger votre portefeuille.
L’enregistrement et l’hébergement de votre portefeuille coûteront moins de 5\$ par mois. Il s’agit d’un petit investissement pour un retour MASSIF!
Diffusez vos œuvres et faites-vous découvrir par votre prochain gros client.
Comment créer votre propre portefeuille en ligne (2023)- Guide étape par étape facile
- Enregistrez le nom de domaine de votre portefeuille (par exemple, www.smartcapture.com )
- Installez le thème du portfolio GRATUITEMENT
- Ajoutez du contenu à votre portfolio
- Modifications supplémentaires (témoignages de clients, contactez-nous, etc.)
1. Enregistrez votre nom de domaine de portefeuille/adresse Web
Pour placer votre portefeuille en ligne, vous devrez enregistrer l’adresse Web (par exemple, www.smartcapture.com ) auprès d’un registraire de domaine et également obtenir un petit espace serveur pour stocker le contenu du portefeuille.
Décidez du nom que vous souhaitez utiliser pour l’adresse Web. Il peut s’agir du nom de votre entreprise ou de votre propre nom.
Il existe plusieurs bureaux d’enregistrement de domaine, mais celui que nous recommandons est BLUEHOST. Ils offrent un processus de configuration facile et vous offrent également de nombreuses remises (par exemple, sécurité du site Web GRATUITE via SSL/HTTPS, enregistrement de nom GRATUIT, etc.) Bluehost vous donne également une adresse e-mail professionnelle personnalisée (par exemple me\@yourname.com ). Cool!
Avis de non-responsabilité: nous donnons de nombreux conseils techniques sur ce site Web et afin de payer les frais de serveur, nous recevons une petite commission lorsque vous cliquez sur certains des liens de ce message et effectuez un achat. Cela ne vous coûte rien.
Créer un compte chez Bluehost
Étape 1: une fois sur Bluehost.com, sélectionnez ” WordPress ” en haut à gauche de la page et sélectionnez ” Hébergement WordPress “

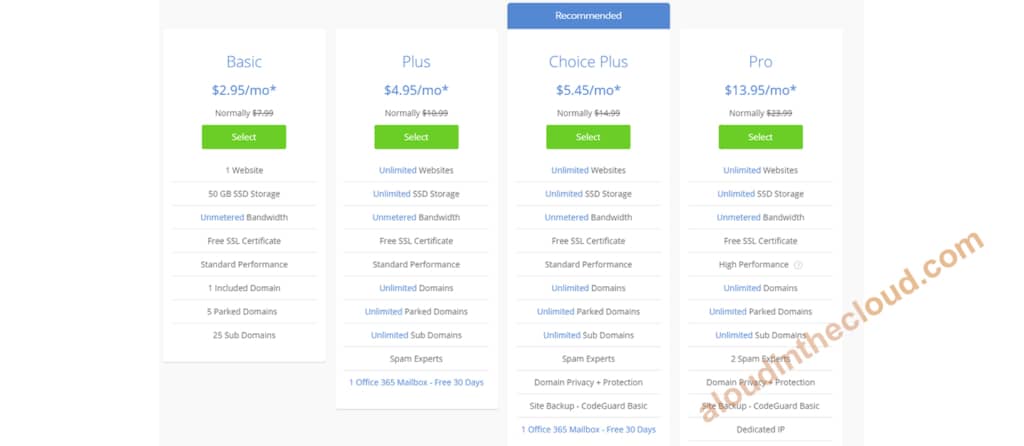
Étape 2: Sélectionnez le plan d’hébergement. Nous irons avec le Basic .Cliquez sur le bouton vert sous Basique

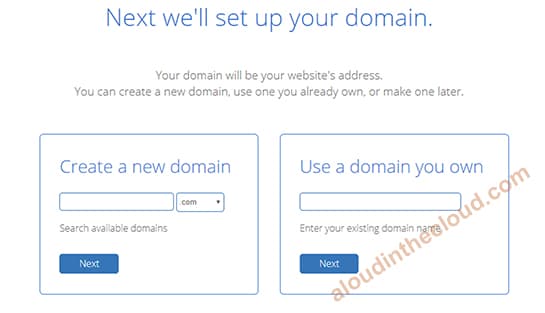
Étape 3 : entrez le nom à enregistrer
Dans la première case qui indique Créer un nouveau domaine , entrez le nom que vous souhaitez utiliser pour votre adresse de CV (par exemple, www.smartcapture.com ). Saisissez smartcapture sans les www et .com. Cliquez sur suivant.
REMARQUE : si vous avez déjà un domaine enregistré, utilisez la deuxième case qui indique Utilisez un domaine que vous possédez .
Bluehost vérifiera si le nom que vous souhaitez enregistrer est disponible. S’il n’est pas disponible, il suggérera d’autres variantes, mais vous pouvez également modifier légèrement le nom selon vos préférences. Si vous songez à un nom à utiliser, assurez-vous de l’enregistrer maintenant avant que quelqu’un d’autre ne le fasse.

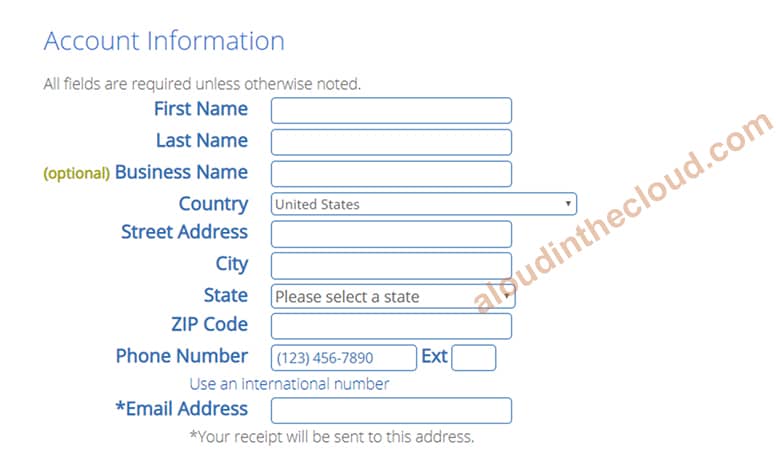
Étape 4: entrez vos informations pour créer un compte
Entrez vos coordonnées

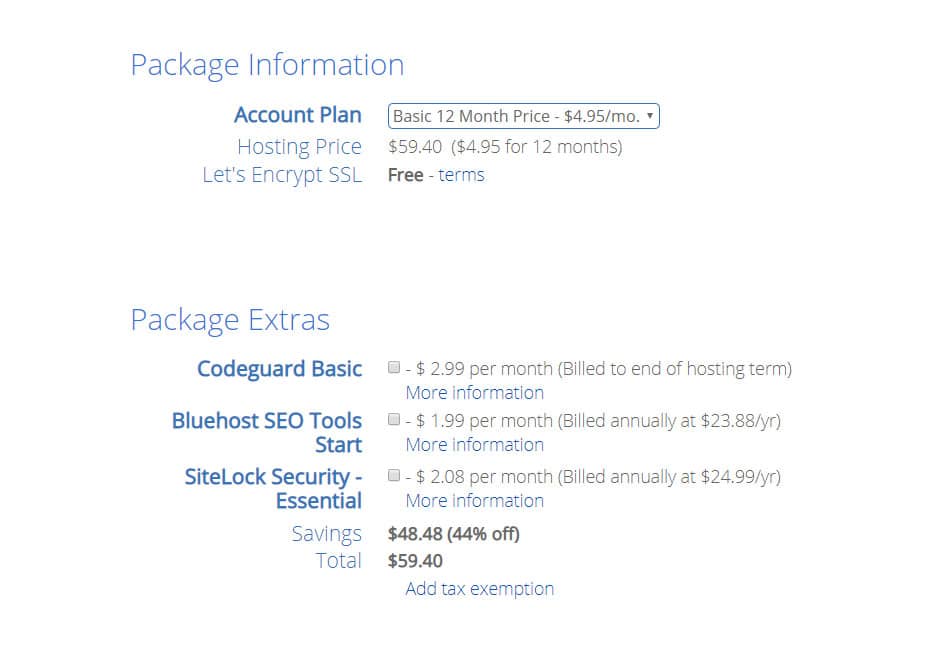
Étape 5 : entrez les informations sur le package d’hébergement
REMARQUE : pour le plan de compte, le coût par mois devient moins cher plus votre engagement est long (par exemple 1 an, 2 ans, etc.). Décidez lequel vous convient.
Décochez toutes les autres options sous Extras de packages . Nous n’en aurons pas besoin pour l’instant.

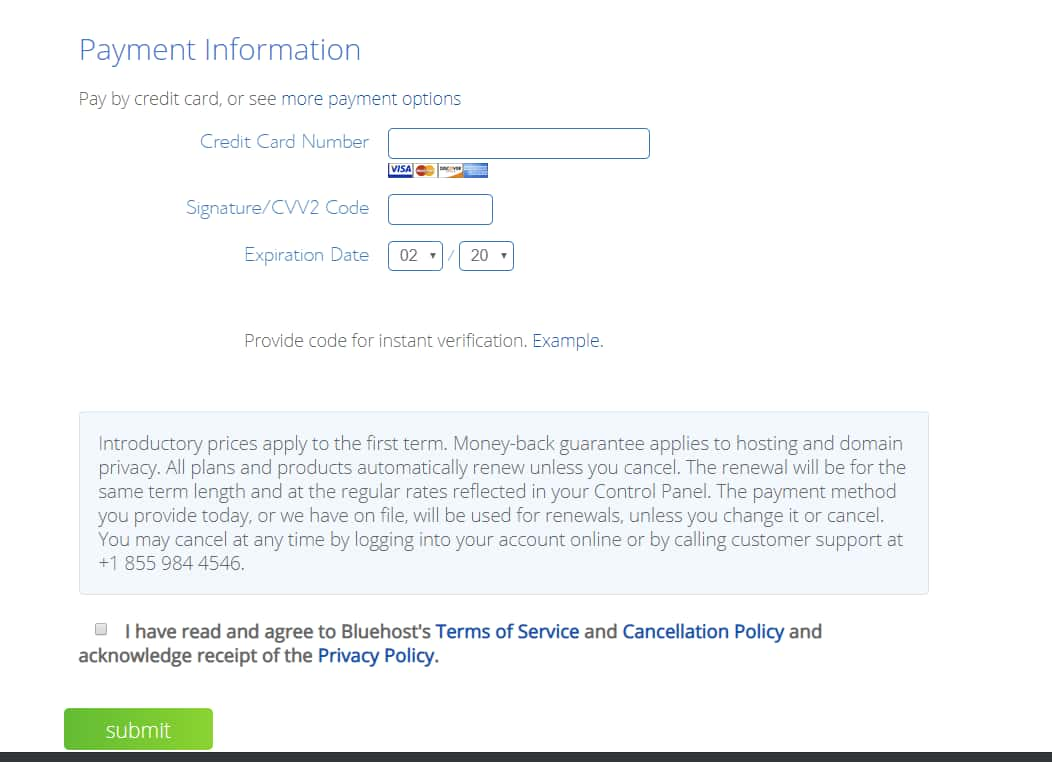
Étape 6 : entrez vos informations de paiement, cliquez sur Soumettre pour terminer votre inscription!

REMARQUE : Une fois que vous avez terminé, Bluehost procédera à l’installation de votre plate-forme de portefeuille (c’est-à-dire WordPress) pour vous !! Suivez les instructions à l’écran.
Maintenant que vous avez vu les étapes, nous allons attendre. Allez créer le compte et revenez ici (si vous ne l’avez pas déjà fait).
Prenez note de vos informations de connexion Bluehost (c’est-à-dire nom d’utilisateur et mot de passe)
CONSEIL : si jamais vous vous retrouvez coincé en effectuant l’une des étapes ici, le support technique Bluehost se fera un plaisir de vous aider. Ils sont parmi les meilleurs de l’industrie! Accédez à la page d’accueil de Bluehost.com , faites défiler vers le bas et vous verrez la section Support expert 24/7 . Cliquez sur le lien Chat pour obtenir de l’aide !!!
Un autre bonus pour être un client Bluehost.

2. Installez GRATUITEMENT le thème du portfolio
Une fois la configuration de votre compte terminée, il est temps de configurer votre portefeuille!
Plusieurs modèles de portfolio GRATUITS sont disponibles: Shapely , portfolioo , etc.
Vous pouvez choisir celui à utiliser, mais pour les besoins de ce guide, nous utiliserons le thème ” Shapely “. Il est extrêmement flexible et puissant. Hautement recommandé.
Comment installer le thème Portfolio
Vous devrez vous connecter à votre site Bluehost WordPress pour démarrer vos configurations et votre installation.
La page de connexion de votre site se trouve à www.votrenomchoisi.com/wp-admin (par exemple, smartcapture.com/wp-admin).
Saisissez votre nom d’utilisateur et votre mot de passe pour vous connecter. (Contactez l’assistance Bluehost si vous ne vous souvenez pas de vos informations d’identification).
REMARQUE: Vous pouvez également vous connecter à votre tableau de bord wordpress en vous connectant à Bluehost (en utilisant vos informations d’identification Bluehost) puis en sélectionnant votre site à partir de là.

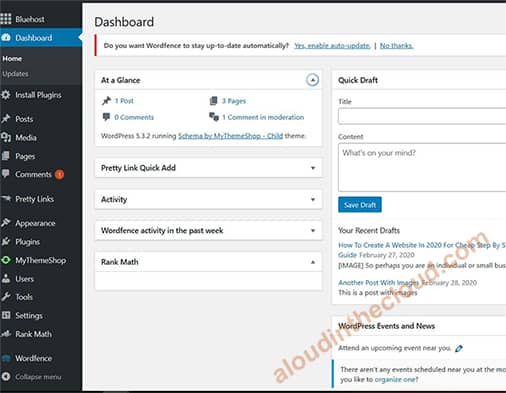
Étape 1 : une fois la connexion établie, vous serez redirigé vers le tableau de bord de votre site.
Le panneau noir à gauche est le menu de votre tableau de bord. Cliquez sur Bluehost (le premier lien en haut). Cliquez sur Lancer le site pour activer votre configuration.
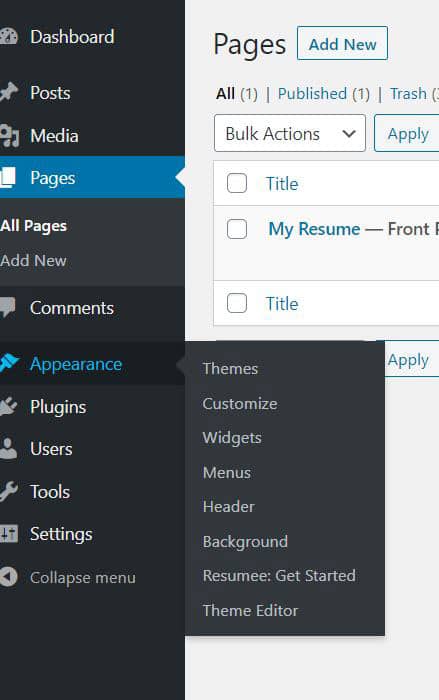
Le menu du tableau de bord contient des liens vers Publications, Pages, Apparence, Plugins etc.
 Dashboard
Dashboard
Étape 2 : installez les plug-ins requis
Avant de continuer, nous devons installer quelques plugins requis. Les plugins nous aident à effectuer facilement diverses tâches, dans certains cas, c’est le seul moyen d’effectuer une tâche.
Nous installerons les plugins suivants.
- Classic Editor
- Jetpack (utilisé avec notre thème pour configurer notre portefeuille)
REMARQUE : il existe un troisième et dernier plug-in que nous installerons après l’installation de notre thème Portfolio.
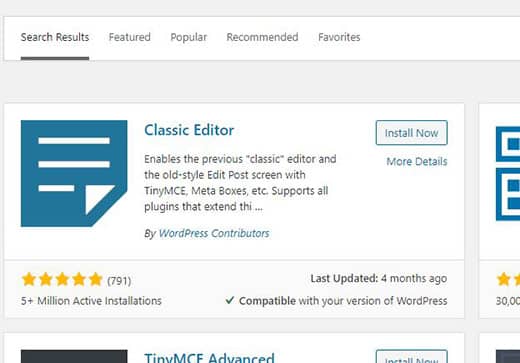
Installation du plugin Classic Editor
- Cliquez sur Plugins dans le menu du tableau de bord de gauche. Cela ouvre la page du plugin
- Cliquez sur Ajouter un nouveau (en haut à gauche)
- Dans le champ de recherche de droite, tapez ” Éditeur classique “
- Cliquez sur Installer maintenant dans l’éditeur classique à partir du résultat de la recherche
- Cliquez sur Activer pour activer le plugin

Installation du plug-in Jetpack
Remarque : Bluehost devrait déjà installer le plug-in Jetpack pour vous et vous n’aurez qu’à le configurer. Sinon, suivez le processus ci-dessus utilisé pour installer Classic Editor pour installer Jetpack.
Configuration du plug-in Jetpack
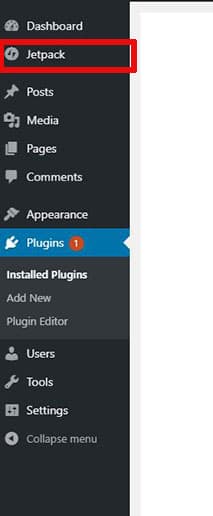
Une fois Jetpack installé, il se trouvera dans le menu du tableau de bord

Cliquez sur Jetpack dans le menu du tableau de bord. Cliquez sur Configurer Jetpack sur la page suivante

Inscrivez-vous avec Jetpack en utilisant votre compte Google (vous n’avez probablement pas de compte Wordpress.com).

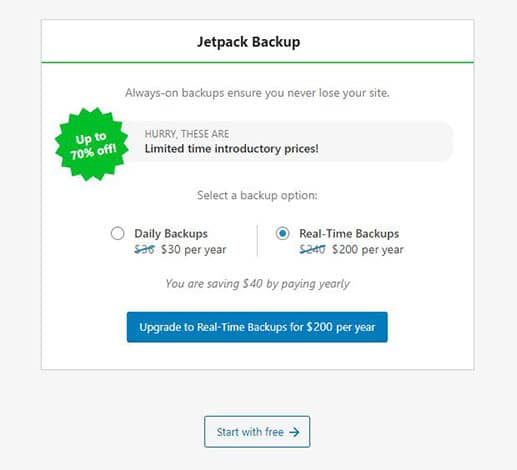
Jetpack propose des versions payantes et gratuites. La version gratuite fonctionne très bien pour notre cas d’utilisation. Sur la page suivante, faites défiler vers le bas et cliquez sur Commencer avec gratuit

De retour au menu du tableau de bord, cliquez sur Jetpack . Cliquez sur Paramètres .
En haut de la page Paramètres, cliquez sur Écriture dans le menu supérieur (où les onglets Sécurité, Performances, Partage, etc. sont répertoriés).
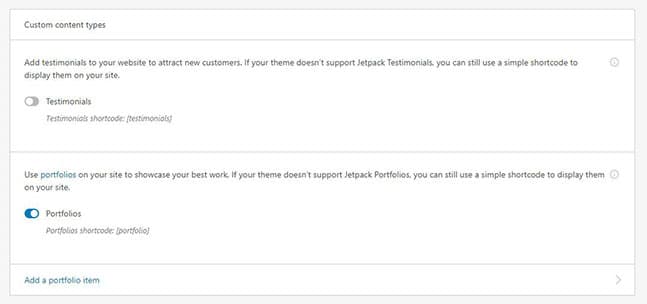
Faites défiler la page jusqu’à la section Type de contenu . Basculez Portefeuilles pour l’activer.

Une fois le portfolio activé, il apparaîtra dans le menu du tableau de bord près de Pages. Nous l’utiliserons plus tard pour créer notre page de portfolio.
Étape 3: Installer le thème Portfolio
N’oubliez pas que nous utilisons le thème Shapely comme thème de notre portfolio.
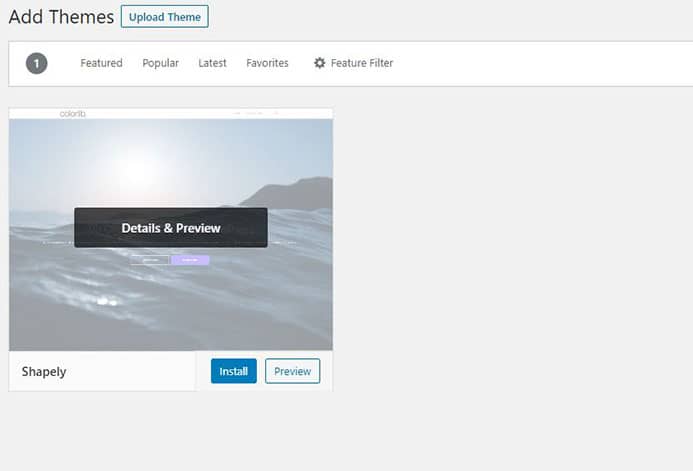
Dans le menu du tableau de bord, passez la souris sur ” Apparence ” puis cliquez sur ” Thèmes ” pour ouvrir la page Thèmes .
En haut à gauche de la page Thèmes, cliquez sur Ajouter un nouveau .
Dans le champ de recherche (en haut à droite), saisissez Thème galbé. Cela fera apparaître le thème Shapely.
Déplacez la souris sur le thème Shapely et cliquez sur Installer.

Après l’installation, déplacez à nouveau la souris et cliquez sur Activer. Cela active le thème de votre site.
Si vous accédez à Apparence -> Thèmes sur le tableau de bord, il doit s’agir du premier thème répertorié et il doit indiquer Actif: Shapely .
Si ce n’est pas le cas, recherchez le thème Shapely et cliquez sur **Activer.
Installation du plugin Shapely Companion
Un dernier plugin à installer est le plugin Shapely Companion
- Cliquez sur Plugins dans le menu du tableau de bord de gauche. Cela ouvre la page du plugin
- Cliquez sur Ajouter un nouveau (en haut à gauche)
- Dans le champ de recherche de droite, tapez ‘ Shapely Companion ‘
- Cliquez sur Installer sur le plug-in Shapely Companion dans les résultats de recherche
- Cliquez sur Activer pour activer le plugin
Il est temps d’ajouter votre contenu!
3. Ajouter du contenu à votre portefeuille
Nous avons terminé notre configuration, il est maintenant temps d’ajouter nos détails de portefeuille . Notre portfolio est destiné à un magasin de photographie, nous allons donc ajouter des oeuvres de portfolio sous Portraits , Paysage , Still Works , Animal , Architecture, etc.
Étape 1 : définissez le nom de votre entreprise ou de votre site
Dans le tableau de bord, passez la souris sur Apparence , cliquez sur Personnaliser .
Cliquez sur Options de thème -> Identité du site . Sous Titre du site , saisissez le nom de votre site (par exemple Smart Capture). Cliquez sur Publier en haut.
Cliquez sur x près du bouton Publier pour revenir à la vue du tableau de bord.
Étape 2 : configurez la page d’accueil.
Sur le tableau de bord, cliquez sur Pages dans le menu du tableau de bord -> cliquez sur Ajouter un nouveau .
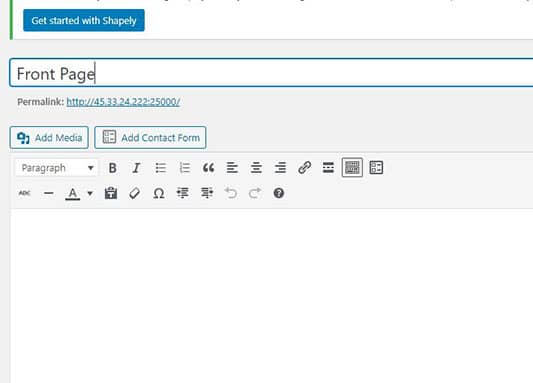
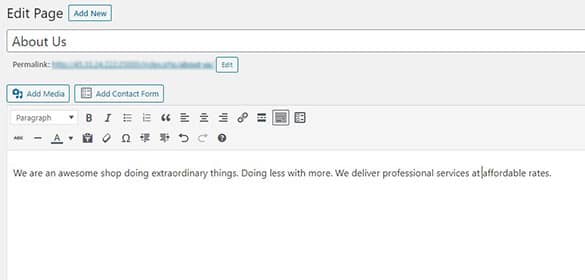
Ceci est la page d’édition. La page d’édition comporte un champ Titre et un champ Contenu . Sur le côté droit sont des options de contenu supplémentaires
Dans le champ Titre, entrez un nom. Vous pouvez utiliser n’importe quel titre, mais nous utilisons la première page ici.

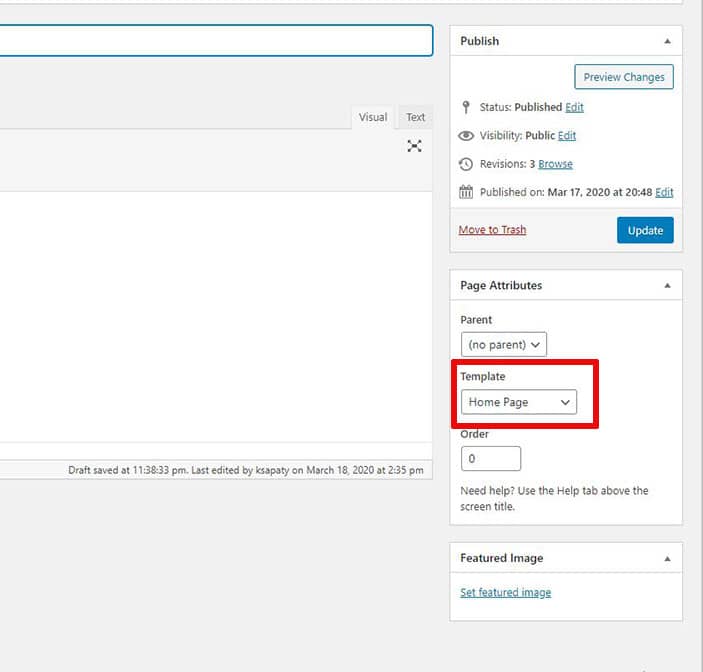
Sur le côté droit, sous Attributs de page , sélectionnez Page d’accueil sous Modèles. Une fois terminé, cliquez sur Publier (en haut). Ou cliquez sur Mettre à jour , si vous avez déjà publié la page.

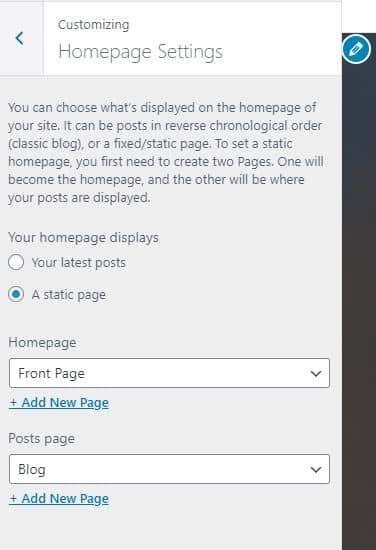
Configurer la page pour être la page d’accueil de votre site
Dans le menu du tableau de bord, passez la souris sur Apparence , cliquez sur Personnaliser .

Cliquez sur Paramètres de la page d’accueil dans les menus de gauche. Cliquez sur Une page statique sous Votre page d’accueil s’affiche
Sous Page d’accueil, sélectionnez la page d’accueil que nous avons créée précédemment. Cliquez sur Publier en haut une fois terminé.
Revenez à la vue du tableau de bord.

Ajout d’images à votre portfolio
Commençons par créer du contenu de portefeuille pour notre travail d’architecture et y ajouter des images.
Vous pouvez organiser vos images sous divers ce que nous appelons les Projets . Étant donné que ces exemples concernent une boutique de photographie, nous organisons les images sous Architecture, Portraits, Still Life etc.
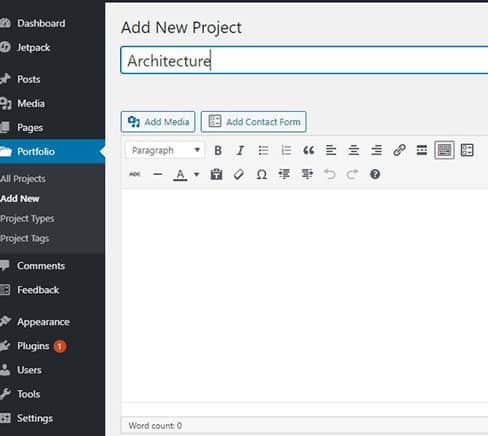
Étape 1 : dans le menu du tableau de bord, cliquez sur Portfolio. Cliquez sur Ajouter un nouveau (nouveaux projets en haut à gauche).
Cette page d’édition est similaire à celle des Pages . C’est ici que vous ajouterez des images et des descriptions pour les éléments de votre portfolio
Saisissez Architecture dans le champ Titre.

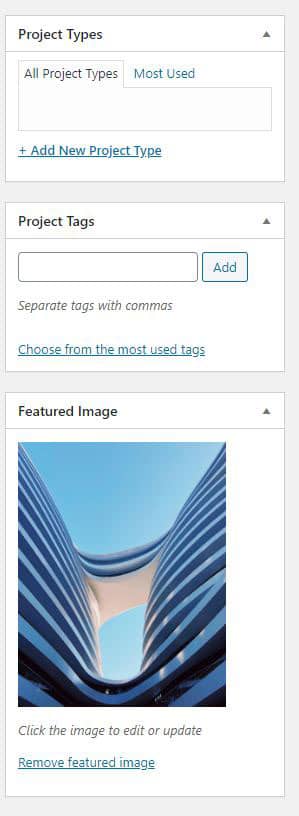
Étape 2 : à droite de la fenêtre d’édition, vous verrez les sections Types de projet, Balises de projet et Image en vedette
Type de projet identifie le type de projet (architecture dans ce cas)
Les balises de projet sont des étiquettes que vous pouvez attribuer à votre portefeuille (par exemple, Tokyo, New York, etc.)
Image vedette est l’image affichée dans la liste des portefeuilles sur votre page d’accueil.
Sous Types de projets , cliquez sur Ajouter un nouveau type de projet et entrez Architecture
Sous Balises de projet , entrez Tokyo
Pour les Images en vedette , cliquez sur Définir l’image en vedette , parcourez et sélectionnez une image de votre choix sur votre ordinateur local. Cliquez sur définir l’image en vedette (en bas à droite)

Étape 3: Ajouter des images individuelles pour le portfolio
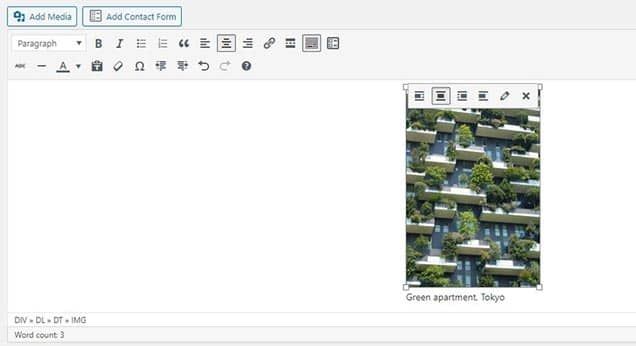
Cliquez sur Ajouter un média (en haut à gauche du champ Contenu). Dans la fenêtre contextuelle, cliquez sur Télécharger des fichiers . Cliquez sur Sélectionner des fichiers et naviguez sur votre machine locale pour ajouter votre première image!

Cliquez sur l’image pour afficher une liste d’icônes en haut. Centrez l’image en cliquant sur la deuxième icône.
Pour ajouter une description, cliquez sur l’icône crayon , puis saisissez la description dans le champ Légende de la fenêtre contextuelle. Cliquez sur Mettre à jour (en bas à droite) lorsque vous avez terminé.
Suivez le processus ci-dessus pour ajouter plus d’images au portefeuille d’architecture.
Nous allons continuer et utiliser les mêmes étapes pour ajouter des projets de portfolio pour Portraits, Nature morte, Paysage, Nature, etc.
Étape 4: affichage des portefeuilles sur la page d’accueil.
Maintenant que nous avons ajouté nos images à nos différents portefeuilles, nous pouvons maintenant les afficher sur notre page d’accueil.
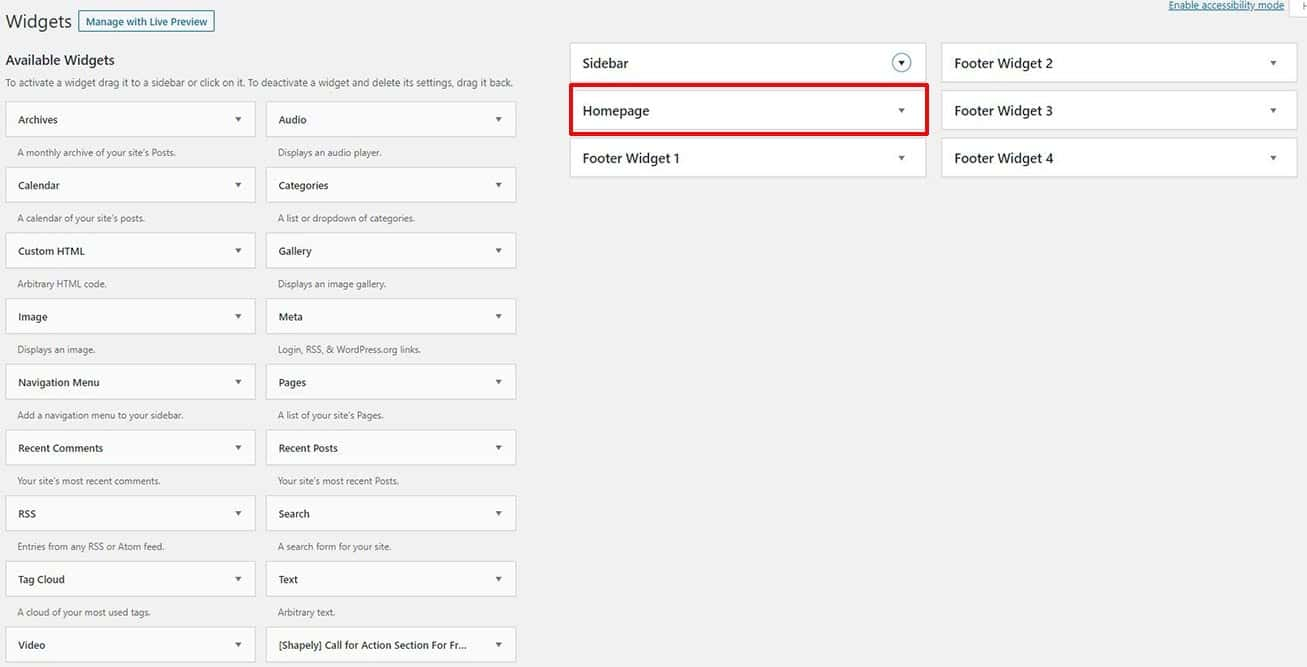
Dans le tableau de bord, passez la souris sur Apparence , cliquez sur Widgets pour ouvrir la page widgets .

Nous ajouterons les widgets appropriés sur la gauche à la page d’accueil pour créer notre page d’accueil.
Il existe des widgets pour divers éléments (portfolio, contact, appel à l’action, etc.).
Puisque nous ajoutons un portfolio à notre page d’accueil, recherchez le widget [Shapely] Portfolio for Home Widget Section .
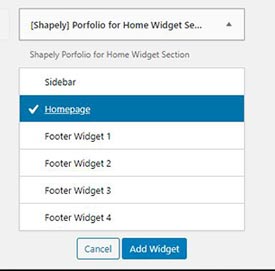
Cliquez sur la petite flèche à droite pour développer le widget, sélectionnez Page d’accueil et cliquez sur Ajouter un widget.
Cela ajoutera le widget de portefeuille au widget Page d’accueil .

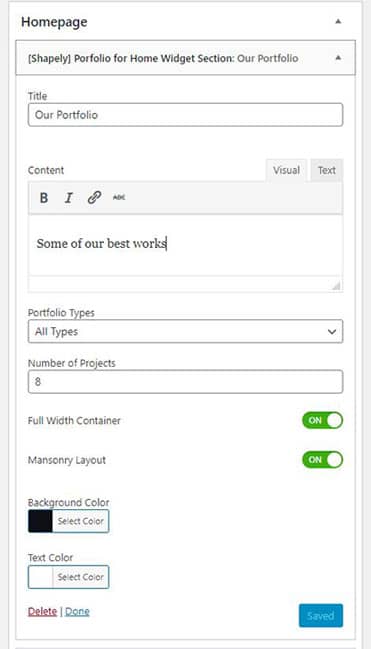
Développez le widget Page d’accueil en cliquant sur la petite flèche droite. Développez le widget de portefeuille en cliquant sur la flèche droite.

Saisissez un titre dans le champ Titre. Saisissez une description dans le champ Contenu. Cliquez sur Enregistrer.
REMARQUE: si le champ Contenu n’est pas actif, quittez la page du widget et revenez dessus (cela semble être une sorte de bogue)
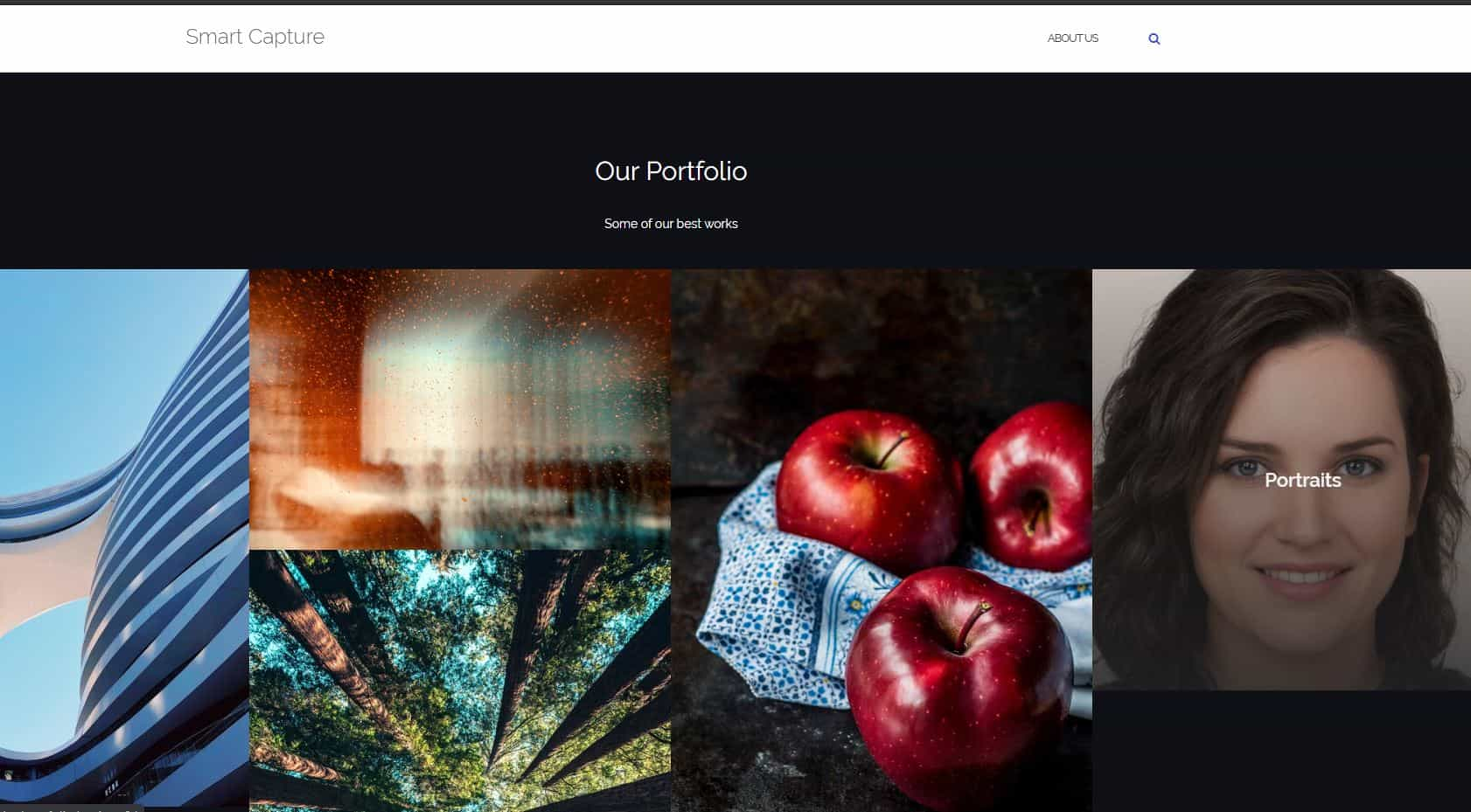
Étape 5: prévisualisez votre portefeuille
Visitez www.votrenomchoisi.com (par exemple, www.smartcapture.com ) pour prévisualiser les modifications apportées jusqu’à présent.

Félicitations! Tous les projets de portfolio ajoutés sont affichés avec leurs images en vedette.
Cliquez sur chacun pour parcourir leurs images individuelles.
4. Modifications supplémentaires (témoignages clients, contactez-nous)
Cette section ajoute des améliorations supplémentaires au site du portfolio. Nous ajouterons des informations de contact, une à propos de nous et des informations sur les témoignages de nos clients
Ajouter une page à propos de nous
Lorsque vous regardez dans le coin supérieur droit de la page d’accueil du portfolio, vous verrez un lien AJOUTER UN MENU . Nous remplacerons cela par un lien À propos de nous qui mènera le visiteur vers une page où il pourra en savoir un peu plus sur vous ou votre tenue.
Étape 1: Créez une page pour votre contenu ” À propos de nous “.
Dans le menu du tableau de bord, cliquez sur Pages , puis sur Ajouter un nouveau (en haut à gauche). Remplacez le champ Titre par À propos de nous. Ajoutez des informations sur vous ou votre travail dans le champ de contenu.
Cliquez sur Publier (panneau de droite) lorsque vous avez terminé.

Étape 2: Ajoutez la page “À propos de nous” au menu supérieur
Nous allons créer un menu , puis ajouter la page À propos de nous au menu afin qu’il puisse être affiché en haut à droite.
Dans le menu du tableau de bord, passez la souris sur Apparence, cliquez sur Menus
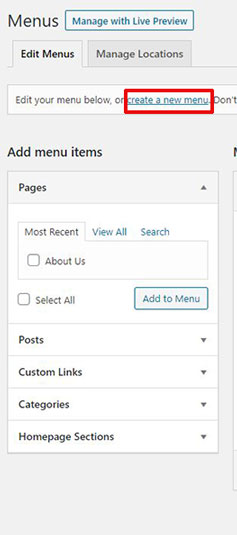
Sur la page Menus, cliquez sur créer un nouveau menu

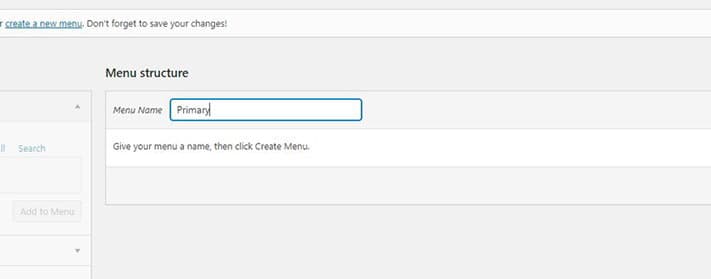
Saisissez Principal comme nom du menu. Cliquez sur Créer un menu (à l’extrême droite).

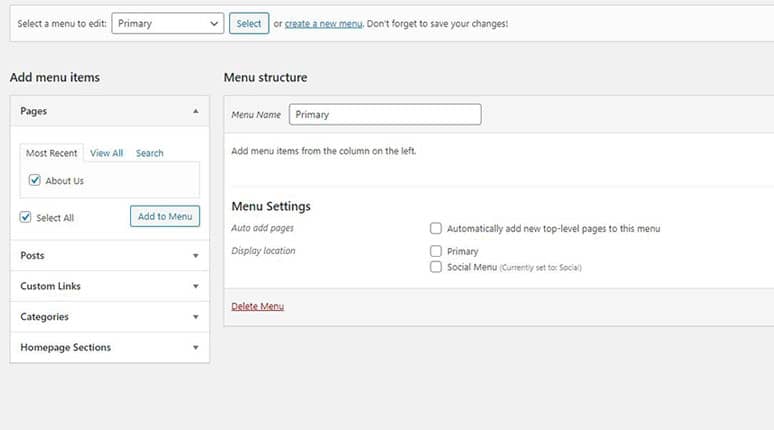
À gauche sous Ajouter des éléments de menu, développez Pages
Sélectionnez la page À propos de nous , cliquez sur le bouton Ajouter au menu . Cela ajoute la page À propos de nous au menu Principal
Sous Paramètres du menu , cochez la case Principal . Cliquez sur Enregistrer le menu (à l’extrême droite).

Prévisualisez les modifications en visitant à nouveau le site. Vous devriez voir À propos de nous remplacer AJOUTER UN MENU en haut à droite.

Ajouter des informations Contactez-nous
Vos visiteurs ont besoin de savoir comment vous contacter. L’ajout d’informations de contact est simple.
Nous allons recommencer à utiliser des widgets pour ajouter des informations de contact.
Étape 1: Accédez à Apparence -> Widgets pour accéder à la page des widgets.
Recherchez [Shapely] Contact Section For Frontpage . Développez, sélectionnez Page d’accueil et cliquez sur Ajouter un widget pour l’ajouter à la page d’accueil
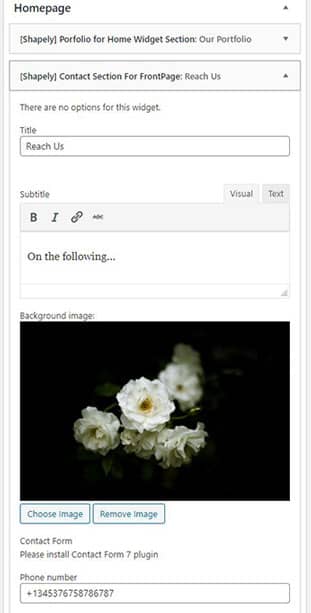
Étape 2: Dans le widget Page d’accueil, développez le widget Section contact [Shapely] pour la page d’accueil .
Entrez le titre (par exemple, Reach Us) et un sous-titre de votre choix
Ajoutez une image (utilisez une image avec un fond sombre).
Saisissez Numéro de téléphone , E-mail et Adresse en conséquence
Cliquez sur Enregistrer.

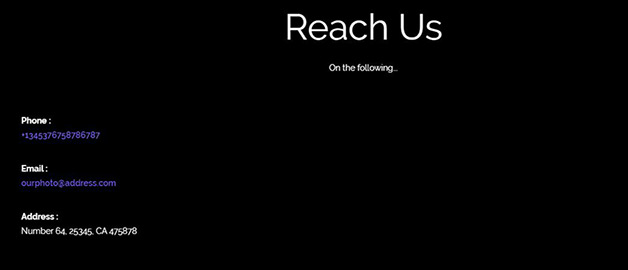
La section finale contactez-nous

Ajouter témoignages de clients
Vous pouvez également faire savoir à vos visiteurs les bonnes choses que vos clients actuels disent de votre service.
Nous ajouterons cela à nouveau en utilisant les widgets.
Les témoignages des clients sont affichés dans un curseur animé.
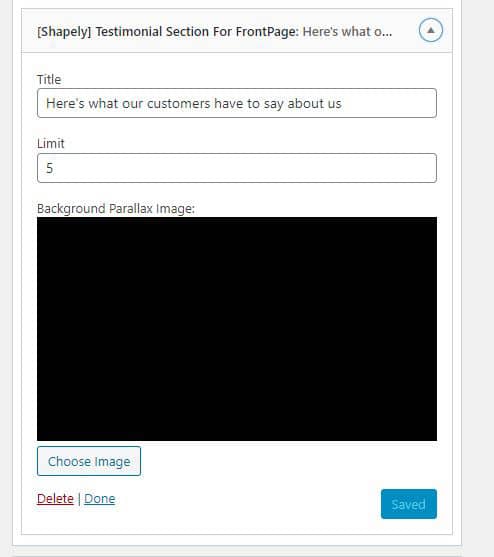
Étape 1: Sur la page des widgets, recherchez la section de témoignage [galbée] pour la page d’accueil et ajoutez-la à la page d’accueil. Développez-le.
Entrez le titre (par exemple Voici ce que certains de nos clients disent de notre service ).
Sélectionnez une image d’arrière-plan (fond sombre préféré).
Cliquez sur Enregistrer.

Section de témoignage client terminé

FÉLICITATIONS!!
Visitez www.votrenomchoisi.com (par exemple, www.smartcapture.com )
CONSEIL : les widgets que vous ajoutez au widget de la page d’accueil peuvent être réorganisés en cliquant et en faisant glisser en conséquence.
Prochaines étapes …
Vous pouvez continuer à modifier et à travailler sur le contenu du portefeuille à l’aide des widgets et à façonner ce que vous voulez.
Vous pouvez ajouter des images de parallaxe, des sections en vedette, ajouter des contacts sociaux, etc. en utilisant les widgets disponibles. Jouez avec.
Si vous trouvez ce guide utile, veuillez le partager avec vos amis par e-mail, sur les réseaux sociaux afin qu’ils puissent également en bénéficier.
Si vous avez besoin d’aide pour l’une des étapes suivantes, contactez-nous: 
- SKS
Traductions: anglais | espagnol | portugais
Voir également:
- Comment créer un site Web simple
- Comment faire ressortir votre CV
- Comment héberger votre site Web sur Google Cloud
Crédit d’image de portfolio: Unsplash.com
 Aloud In The Cloud
Aloud In The Cloud 
Comments
comments powered by Disqus